iPad対応の、Portfolioページを作った。
20年程前、取り憑かれたように写真に熱中していた時期があった。
当時はまだフィルム時代であり、色の再現性が優れているリバーサルフィルムを使用していた。
僕のお気に入りはコダクロームで、コダックのリバーサールフォトコンテストで入選した事もあった。
現在はFlyfishingやNet関連に時間と資本を投じる事が多く、趣味としての写真はリストラ寸前状態である。
釣りの成果やフィールドの自然を中心とした「10 feet photogallery」というフォトブログを運営しているが、シーズンオフは殆ど更新していない。
先日、僕同様リバーサルで写真を撮っていた友達の写真を見せてもらった。
彼女のは沖縄の海で撮った、水中写真である。
僕が撮っていたフィールドとは、全く異なる光と色彩の世界であった。
久しぶりに写真への想いが膨らみ、頼まれもしないのに彼女の写真サイトのプロトタイプを作った。
トップページがPortfolioで、フォトブログと連動しているサイトである。
このPorfolioのページが思いのほか気に入り、このブログにも組み込む事にした。
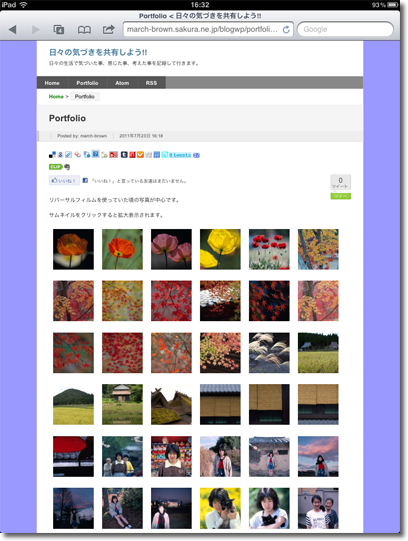
サイト上部のメニューに「Portfolio」ページへのメニューボタンを加えたので、そこからお越し下さい。

正方形のサムネイルが規則正しく並んでおり、サムネイルをクリックすると

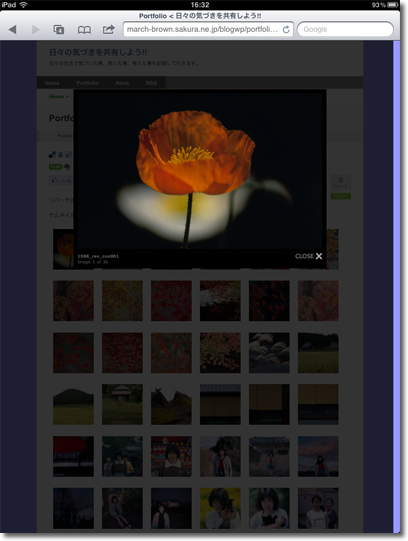
写真がスムーズに拡大表示される仕組みです。
ズームアップされた写真が浮き立つように、周囲が暗くなる演出がニクイです。
これらの演出は、LightBox2というプラグインにより実現しています。
こういう事が無償のプラグインで簡単に出来てしまうところが、WordPressの真骨頂です。
動きはありますが、PorfolioサイトによくあるFlashを使用したものではないので、iPadからでも閲覧可能です。
上のスクリーンショットもiPadからのものです。
素敵なPorfolioページは作りましたが、残念な事に肝心の作品が増える予定はありません。
Sponsored Links


