Movable Typeのサイトをモバイル対応しました。

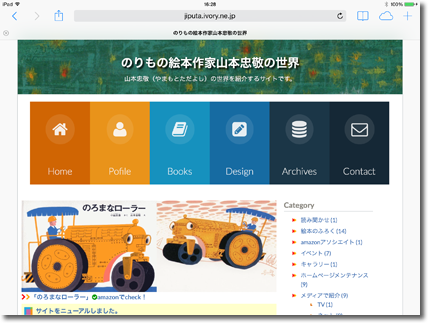
Movable Typeで運営しています「のりもの絵本作家山本忠敬の世界」をリニューアルしました。
私が運営しているサイトで唯一モバイル対応が遅れていましたが、当ブログと同様に、レスポンシブWebデザインによりモバイル対応を強化しました。
WordPressの場合、レスポンシブWebデザインの優れた無料テーマがWeb上に大量にアップされており、選り取りみどり状態である。
それに対してMovable TypeのレスポンシブWebデザイン対応テーマは、それこそ数える程しか見当たりません。
WordPressへの移植も考えましたが、大量の固定ページ(Webページ)のパーマリンク維持に自信がなく、断念しました。
有料のテーマにも魅力的なものは少なく、結局は標準添付の「Rainier」をベースにする事にしました。標準添付されているだけあって、カスタマイズの情報が比較的に多いのが救いでした。
そう言う訳で、テーマ選定に非常に時間が掛かってしまいました。
今回のリニューアルではレスポンシブ対応だけでなく、Retina Displayに代表される高解像度ディスプレイへの対応として、アイコンフォントやSVGも随所に取り入れました。
また、レスポンシブ対応のスライダーも導入し、サイトに動きを取り入れました。
次回以降、順次紹介して行きたいと思います。
Sponsored Links