サイドメニューのリストマークをくっきり表示させる方法
サイドメニューのリストマークに、矢印などの小さな画像を使っているWebサイトは、結構多いと思う。当ブログも開設当初よりリストマークには画像を指定しています。
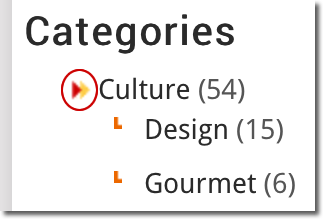
ところがRetina Displayなどの高解像度ディスプレイの登場で、リストマークに使っている画像がくっきりと表示されず、ぼやけてしまうようになりました。

サブカテゴリーのリストマークのような、垂直線と水平線のみで構成される絵柄では目立ちませんが、▶︎や→のような斜めの線を含む絵柄では、ぼやけが非常に目立ちます。
リストマークに使う画像は、→をはじめ斜め線を含む絵柄がほとんどなので、なんとかしたいと思っていました。
そこでこのリストマークの画像を、SVG形式の画像で作成する事にしました。
SVG(Scalable Vector Graphics)とは、GIFやJPEG、PNGなどのビットマップ形式の画像と違って、拡大縮小しても画質が劣化しないベクター形式の画像です。SVG形式の画像はAdobe IllustratorやSVG Catsを用いれば、簡単に作成する事が出来ます。(無料で使用出来るアイコン素材の中には、SVG形式を含むものもあります。)
リストマークに使っている絵柄を、Illustrator等を持いて同サイズで作成し、SVG形式で保存し、元の画像と差し替えます。

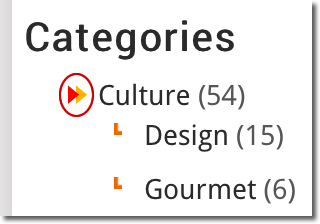
この簡単な作業で、上のようにリストマークをくっきりと鮮明に表示させる事が出来ました。
タブレットを含めてモバイル端末では、ディスプレイの高解像度化が進んでいます。このような事情から、リストマークだけでなくアイコンなどの画像をSVG形式で作成する事により、より鮮明に表示する事が可能となります。せひ一度お試し下さい。
尚、 SVG形式の画像をサポートするブラウザは、以下の通りです。
- Internet Explorer 9以上
- Firefox 3.0以上
- Chrome 4.0以上
- Mac OS X Safari 3.2以上
- Opera 9.0以上
- iOS Safari 3.2以上
- Androidブラウザ 3.0以上
追記:2014.06.04
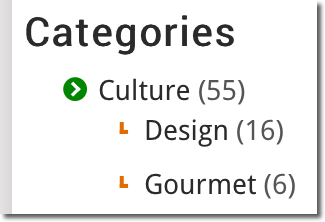
今現在はSVGの特性を更に生かし、下のように○と斜め線を組み合わせた絵柄に変更しています。また、サブカテゴリーのリストマークもSVGに変更しました。

Sponsored Links



