アニメーション付きのSNSボタンを実装してみた。
SNSボタンにアニメーションを付けてみる。
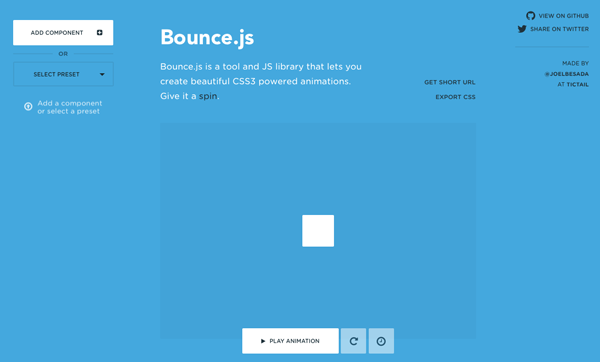
さて、「CSS」タブに入力するアニメーションですが、「Bounce.js」というCSSアニメーションジェネレーターを使いました。
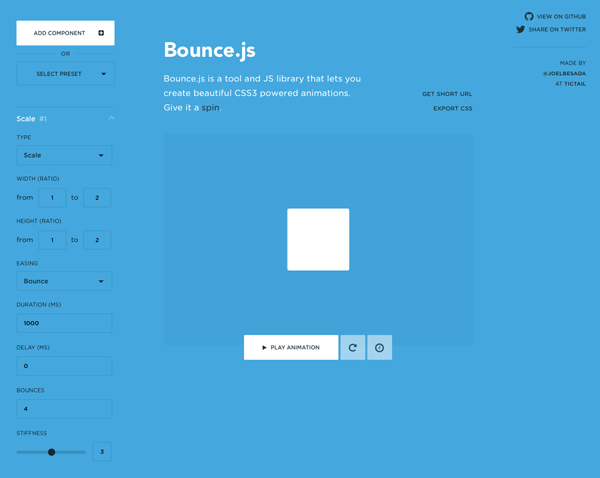
まずサイトにアクセスし、左上の「ADD CONPONENT」をクリックの上、各種設定をしていきます。

中央の「▶︎PLAY ANIMATION 」でプレビューできますので、色々と試行錯誤して、イメージするアニメーションを作っていきます。
イメージ通りのアニメーションが出来れば、右上の「EXPORT CSS」をクリックしてCSSを書き出します。
書き出されていたCSSは、クラス名が.animatipn-targetになっています。
これらを一旦Simple Share Buttons AddeのCSSタブ内のAdditional CSSの所にコピペし、クラス名をSimple Share Buttons Adderが挿入するボタン達のクラス名(僕の場合は.ssba.ssba-wrap)に変更の上、保存します。
アニメーションの出来具合をスマホやブラウザで確認し、狙った通りイメージでなければ、「Bounce.js」で作り直します。
僕の場合SNSアイコンがボールのように丸いので、ボールがバウンドするような動きを付けてみました。
実際にスマホやブラウザで動き確認してみると、ボタンが読み込まれるのと同時にアニメーションが開始されました。この段階はページの色んな要素が読み込まれている時なので、せっかくのアニメーションでも共有ボタンが目立ちません。
そこでCSSの末尾に
.ssba.ssba-wrap {
-webkit-animation-delay: 5s;
}
を加え、ボタンの読み込みから5秒後(5s)に動き始めるようにしました。
こうする事により、共有ボタンをよりアピール出来るようになると考えたからです。
最後になりましたが、Simple Share Buttons Adderは、今まで使ってみたSNSボタンのプラグインでは最も優れていると感じています。
ちょっと残念なのは、LINEやmixiのボタンが無い点です。日本製ではないので仕方ないのですが・・・
またSNSではないですが、Pocketやはてブのボタンも欲しい所です。
SNS共有ボタンの設置に関しては、ネット上ではブラグインを使用しない方法が色々と紹介されてます。しかし細かくカスタマイズするには、PHP等のプログラミングに通じてないと厳しいと感じています。
若干重くはなるでしょうが、無料のプラグインとツールで、いとも簡単にここまで出来るとはWordPress、やっぱ凄いなと感じました。
Sponsored Links
Related Posts
About The Author
ぴょん
Strengths Finderによる特長的な資質は強い順に、1.「最上指向」2.「個別化」3.「学習欲」4.「活発性」5.「慎重さ」だそうです。自分としては5.「慎重さ」がもう少し上のような気がします。