10 feet photogalleryという、フライフィッシングの釣果や、フィールドの風景を紹介する写真サイトを運営しています。
当ブログはWordPressで構築ていますが、この写真サイトはCMSとしての機能により特化しているMovable Typeで構築しています。テーマはcremaさん作成ものを使わせてもらってます。
このテーマ、とっても気に入っていますが、iPhone等スマートフォンからの閲覧にはあまり適していません。
そこでコンテンツをtumblrに移植し、スマートフォンでの表示により適したテーマ、Clear 02 by partiを適用しました。
トップページはこんな感じです。
写真をタップすると、個別のヘージが表示されます。
テーマの初期設定では文字が小さ過ぎますので、少しHTMLをさわりました。
/* ---------------------------------------------------- Photo ------------------ */
.photo {
text-align: center;
margin: 25px auto 125px auto;
}
.photo img {
max-width: 100%;
height: auto;
}
.photo .caption {
width: 600px;
margin: 25px auto 100px auto;
line-height: 1.6em;
text-align: left;
font-size: 3em; /* 写真の説明 24px */
}
(text-alignをleftに変更し、font-size: 3em; /* 写真の説明 24px */を追記。)
ダブルタップすると、画面の幅一杯に拡大されます。
(再度ダブルタップすると、元の表示サイズに戻ります。)
tumblrのアプリをインストールしている場合は、右上の「Open in app」ボタンをタップすると、
アプリが起動し、この様な表示になります。左下の共有ボタンをタップすると、Twitterやfacebbok、Mailアプリ等に送る事が出来ます。
そしてPCサイトトップページへのスマートフォンからのアクセスは、このtumblrのサイトに飛ぶようにしました。
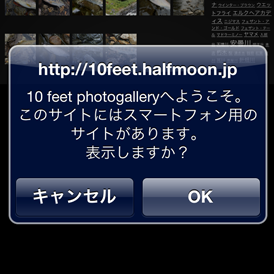
OKをタップすれば、tumblrのサイトが表示され、キャンセルをタップすれば、PCサイトが表示されます。
このようなサイトの振り分けは、「実践!iPhone&Androidサイト制作ガイド」を参考に、下のようなコードをPCサイトに記述しました。参考といってもサンプルコードからURLとサイト名を書き換えただけです。
<script type="text/javascript>
// iPhoneまたは、Androidの場合は振り分けを判断
if (document.referrer.indexOf('10feetphotogallery.tumblr.com') == -1&& ((navigator.userAgent.indexOf('iPhone') >0&& navigator.userAgent.indexOf('iPad') == -1) || navigator.userAgent.indexOf('iPod')>0 || navigator.userAgent.indexOf('Android')>0)) {
if(confirm('10 feet photogalleryへようこそ。nこのサイトにはスマートフォン用のサイトがあります。n表示しますか?')) {
location.href = 'http://10feetphotogallery.tumblr.com/';
}
}
</script>
また、ページ下部に表示される PC | スマートフォン のPCをタップする事により、PCサイトのトップページに戻れるようにしました。
(HTMLに追記)
スマホからのアクセスは、本来ならば個別ベージへのアクセスもtumblrのサイトに飛べるようにしたかった所ですが、現状トップページへのアクセスがあった時のみの対応です。→個別ページへのアクセスに関しても、同様にスマホ用のページに飛べるようにしました。(8/18追記)
そもそもtumblrのサイトには「モバイルレイアウト」が用意されています。
しかしPCサイトのデザインを出来るだけ踏襲したかったので、あえて「モバイルレイアウト」をオフにして、上記の方法を採りました。