カテゴリー: Mobile
Mobile
発売日が当初発表より大幅に遅れたApple AirPods。 1月の末、ようやく僕の手元にもやって来ました。 EarPodsはそれなりに優れものであると感じていたが、やはりコードの存在は気になっていました。 コード表面の […]
Read More
Mobile
iPhoneのアップグレードは見送りましたが、iPad miniは、iPad mini4にアップグレードしました。 僕の場合iPad nimi の主な用途は、日経新聞電子版を読む事と、移動時間のweb閲覧です。 朝刊は家 […]
Read More
Mobile
最初に一言。 iPhoneの買い替えを予定されている方も、押さえておいた方が良い内容を含んでます。 特に、iPhoneの電池の保ちに不満がある方は、必見です。 是非最後まで目を通して下さい。 iPhone6は物理的にバッ […]
Read More
Internet
二つ前のエントリーでfacebookシェア時の表示を、OGP設定により最適化した旨の投稿をしました。 実際この処置により、的外れな画像でシェアされる事はほとんど無くなりました。 しかし、まだ完全ではありませんでした。 上 […]
Read More
Fishing
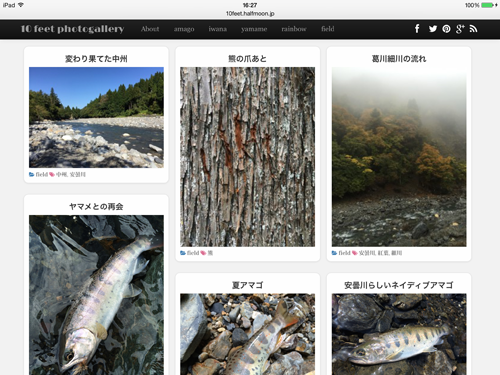
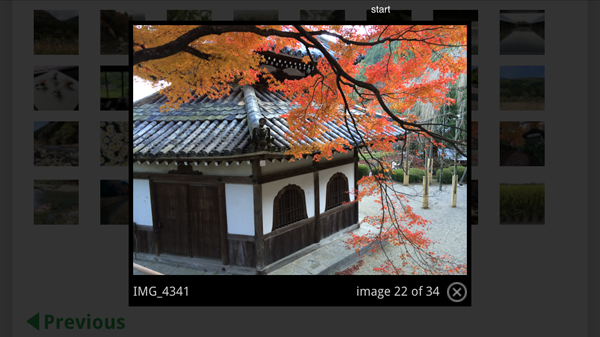
追記:2019.01.24 テーマを「Annina」に変更しました。 レスポンシブWebデザインのうちグリッドベースのものに関しては、その人気とは裏腹に、ユーザビリティーに関して評価が分かれています。 しかし、写真が中心 […]
Read More
Mobile
20年以上前、取り憑かれたように写真に熱中していた。 しかしその後、Flyfishingやネット関連に関心が移り、写真はリストラ寸前の趣味になってしまっていた。 そんなふうになって久しい今日この頃ですが、先日知り合いの写 […]
Read More
Mobile
iPhoneに附属しているApple EarPods。 ヘッドセットにもなる優れもののイヤホンであります。 購入時は収納トラベルケースに見事に収納されています。 さて、この収納トラベルケースに元通りに収納出来なくて困って […]
Read More
Mobile
iPhone5sのスクリーンサイズ(対角)は4インチであったが、iPhone6は4.7インチ、iPhone6+では5.5インチと大型化が進んだ。 Adobeによるモバイルベンチマーク2014年レポートでも、4インチ以下の […]
Read More
Internet
ウェブページの表示高速化対策をアドバイスをしてくれるGoogle Chromeの機能拡張、「Page Speed Insights」を使ってみました。 友人の3G端末で「山本忠敬の世界」を表示してみた所、非常に時間が掛か […]
Read More
Design
サイトロゴに閲覧環境に依存しないフォントを使いたい場合、以前は画像化して対応していました。 しかし文字を画像化した場合、サイト名が文字として認識されず、SEO的には好ましくありません。 また、最近のデバイスはディスプレイ […]
Read More
Design
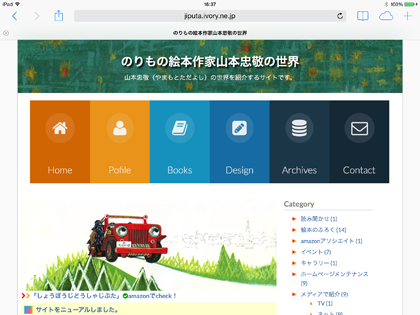
Movable Typeで運営しています「のりもの絵本作家山本忠敬の世界」をリニューアルしました。 私が運営しているサイトで唯一モバイル対応が遅れていましたが、当ブログと同様に、レスポンシブWebデザインによりモバイル対 […]
Read More
Design
サイドメニューのリストマークに、矢印などの小さな画像を使っているWebサイトは、結構多いと思う。当ブログも開設当初よりリストマークには画像を指定しています。 ところがRetina Displayなどの高解像度ディスプレイ […]
Read More