Web FontとMedia Queries でロゴまわりをクッキリ、スッキリと
サイトロゴに閲覧環境に依存しないフォントを使いたい場合、以前は画像化して対応していました。
しかし文字を画像化した場合、サイト名が文字として認識されず、SEO的には好ましくありません。
また、最近のデバイスはディスプレイの高解像度化が進んでおり、画像化した文字がクッキリ表示されないという新たな問題も発生してきています。
先般レスポンシブWebデザインにリニューアルした「のりもの絵本作家山本忠敬の世界」では、これらの問題をWeb FontとMedia Queriesによって解決しましたので、以下に紹介致します。
サイトタイトルのロゴは、フリーフォントの「ロゴたいぷゴシック」を採用。
フォントファイルをサーバにアッブし、CSSで
@font-face {
font-family: ロゴたいぷゴシック;
src: url("fonts/07LogoTypeGothic7.ttf");
}
と定義した上で、セレクタ側のfont-familyプロパティで指定します。
今回のレスポンシブWebデザインでは、各デバイスでロゴまわりの見え方が大きく違います。
そこでいずれの場合でも体裁よく見えるように、Media Queriesでフォントの表示サイズと影の具合を調整していきました。
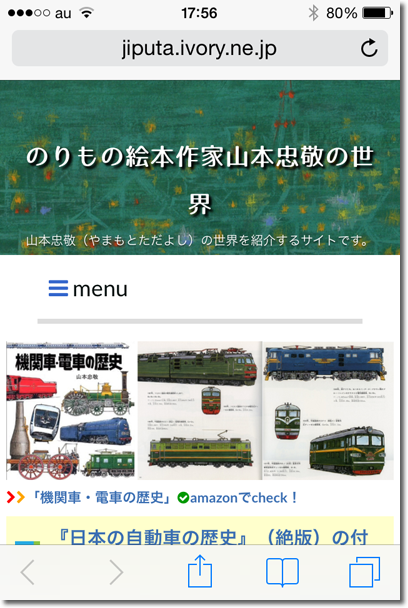
iPhone縦(Portrait mode)

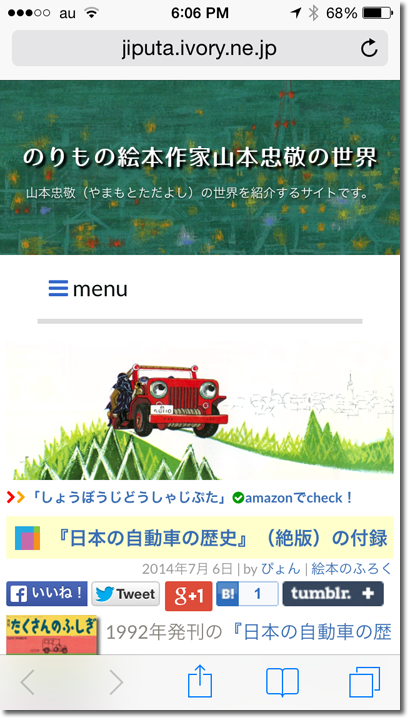
iPhone横(Landscape mode)

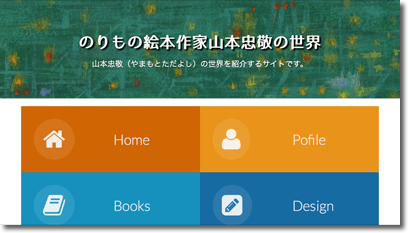
iPad縦(Portrait mode)

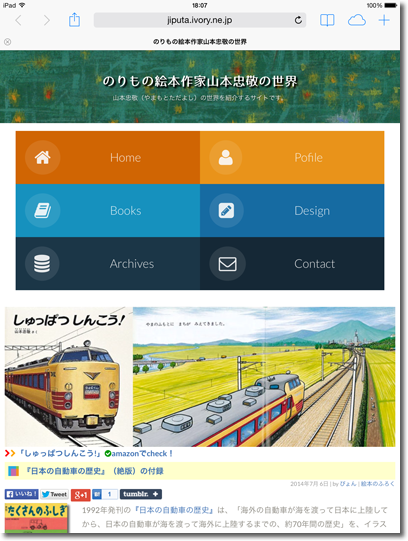
iPad横(Landscape mode)

ちなみにPCでは、上のiPad横に近いイメージの閲覧になります。
CSSは、以下のとおりMedia Queriesで、各ディスプレイサイズでの見え方を制御しました。
/* For screen bigger than 800px
800px(50em:bodyのフォントサイズが15pxで)よりも大きい画面を対象 */
@media (min-width: 50em) {
#header-content h1 a {
font-family: ロゴたいぷゴシック;
color: #fff;
font-size: 125%;
text-shadow: 4px 4px 4px #000;
}
p#header-description {
color: #fff;
font-size: 100%;
}
}
/*800px~980pxのサイズの画面向けに若干調整を施します。*/
@media (min-width: 50em) and (max-width: 61.250em) {
#header-content h1 a {
font-family: ロゴたいぷゴシック;
color: #fff;
font-size: 115%;
text-shadow: 3.5px 3.5px 3.5px #000;
}
p#header-description {
color: #fff;
font-size: 95%;
}
}
/* The "tablet" and "mobile" version
800pxより小さい画面(ここでは49.938emに相当)用 */
@media (max-width: 49.938em) {
#header-content h1 a {
font-family: ロゴたいぷゴシック;
color: #fff;
font-size: 110%;
text-shadow: 3px 3px 3px #000;
}
p#header-description {
color: #fff;
font-size: 90%;
}
}
/* 520px(32.5em)~799px(49.938em)のサイズの画面*/
@media (min-width:32.5em) and (max-width: 49.938em) {
#header-content h1 a {
font-family: ロゴたいぷゴシック;
color: #fff;
font-size: 100%;
text-shadow: 3.5px 3.5px 3.5px #000;
}
p#header-description {
color: #fff;
font-size: 80%;
}
}
/* Adapting the font size and width for smaller screns
より小さな画面用 */
@media (min-width: 32.5em) and (max-width: 38.688em) {
#header-content h1 a {
font-family: ロゴたいぷゴシック;
color: #fff;
font-size: 90%;
text-shadow: 2px 2px 2px #000;
}
p#header-description {
color: #fff;
font-size: 70%;
}
.mt-image-left { width: 25%; }
img.mt-image-right{ width: 40%;
margin-left :5px ! important;
margin-bottom:5px ! important;
}
}
/* サイズが519px (32.438em)以下の画面向け */
@media (max-width: 32.438em) {
#header-content h1 a {
font-family: ロゴたいぷゴシック;
color: #fff;
font-size: 75%;
text-shadow: 2px 2px 2px #000;
}
p#header-description {
color: #fff;
font-size: 65%;
}
h2 {
font-size: 1.2em ! important;
}
img.mt-image-right{ width: 40%;
margin-left :2px ! important;
margin-bottom:2px ! important;
}
img.mt-image-left{ width: 25%;
margin-right :2px ! important;
margin-bottom:2px ! important;
}
}
特に注意が必要なのは、最もディスプレイ幅が小さいパターンの表示です。