グリッドデザインの写真サイトを作りました。
テーマを「Annina」に変更しました。
レスポンシブWebデザインのうちグリッドベースのものに関しては、その人気とは裏腹に、ユーザビリティーに関して評価が分かれています。
しかし、写真が中心のサイトに関しては大変有効であると思っています。
日本では今一盛り上がっていないWebサービスPinterestもグリッドベースのUIですが、コンテンツが写真中心なので成立していると感じています。
僕は「10 feet photogallery」というFlyfishing関連の写真サイトを細々と運営しています。
このサイト、MovableTypeで運営している為、思うようにマルチデバイス対応が出来ないでいました。1年半ほど前にtumblrにスマホサイトを作り、それと連動するようにしていましたが、SEO的に問題がある状態でした。
そこでこの正月休みを利用し、思い切ってWordPressへの移植とマルチデバイス対応を決行しました。
これまでも当ブログや「のりもの絵本作家山本忠敬の世界」のレスポンシブWebデザインによるマルチでバイス対応を進めて来ましたが、いずれもカラムを落としてモバイルに対応するというものでした。
今回は冒頭で触れたグリッドベースでのレスポンシブWebデザインを採用しました。
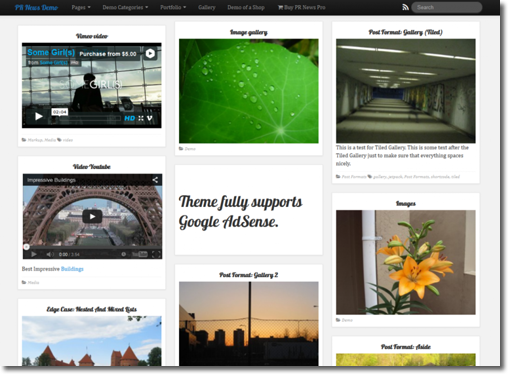
使用したのは、PR Newsという無料のWordPressテーマです。
“WordPress theme Pinteres” や”WordPress theme Grid” で検索すれば、無数に照会されてきますが、気になるもの色々試した結果、このthemeが一番しっくり来ました。
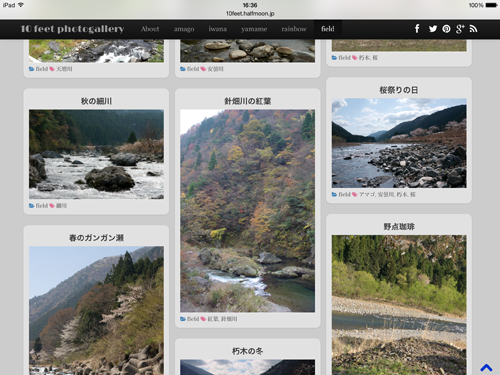
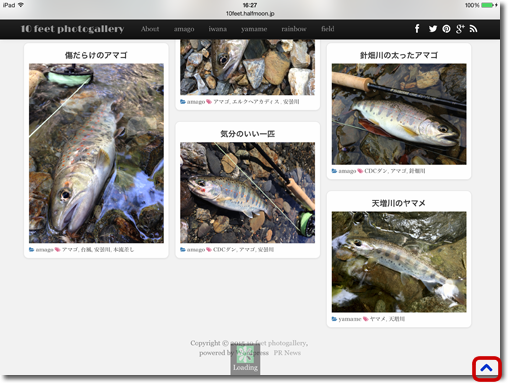
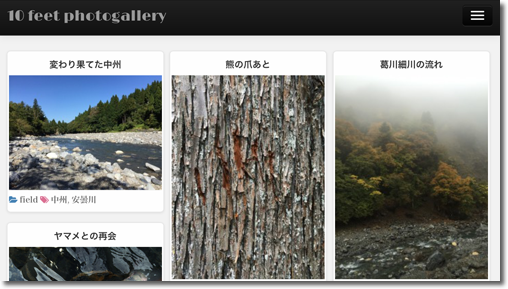
iPad横表示(TOPページ)
サイト名の右にナビゲーションメニューと登録しているSNSのページへのリンクが表示されます。
各グリッドにはエントリータイトルとアイキャッチになる写真、カテゴリーとタグのみが表示されます。
またグリッドの角を丸めて、よりPinterest風にしました。またこのテーマでは、Font Awesomeのアイコンフォントが多用されていますが、色が全てグレーで味気ないので、それぞれのアイコンに違う色を指定しました。
画面を下へフィリックして行くと、次々と古い投稿がアニメーションを伴って湧き出てきます。レスポンシブWebデザインにありがちな、サイドバーのカラムを下に置いたりはしていません。
尚右下に現れるブルーの上向き矢印をタップすれば、画面トッブに戻ります。
ちなみにPCでの表示はこのiPad横とほぼ同じです。
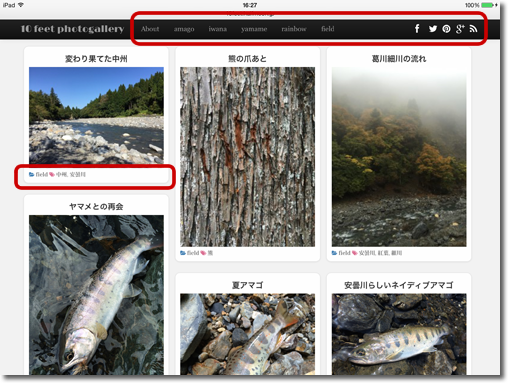
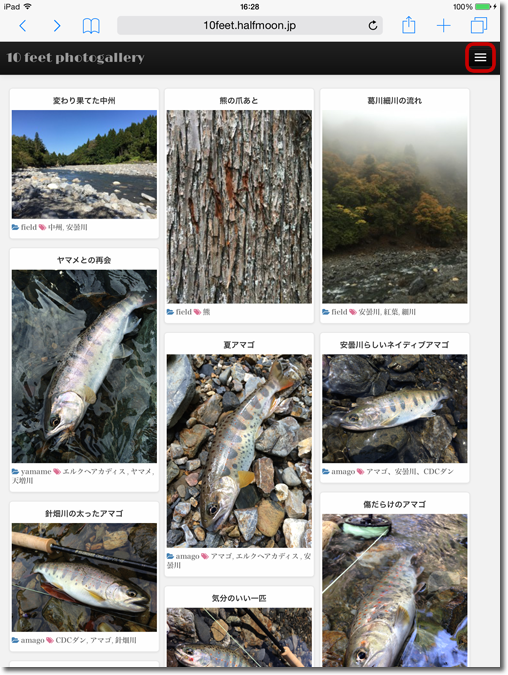
iPad縦表示(TOPページ)
iPad縦位置は、テーマのデフォルトではグリッドが1列減り、2列表示になりますが、TOPベージの一覧性が損なわれてしまいますので、Media Queriesの記述を修正し横位置同様3列表示としました。
また横位置で表示されていたナビゲーションメニューとSNSリンクは、右上のメニューボタンに折り込まれます。
次に個別エントリーの表示です。
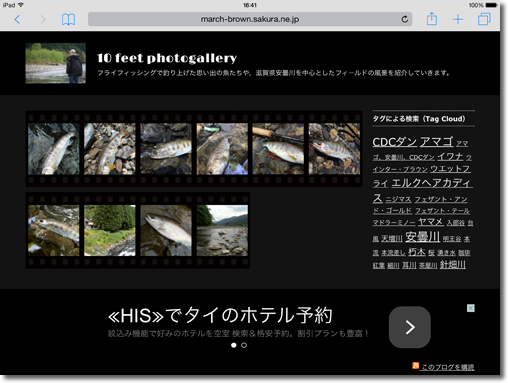
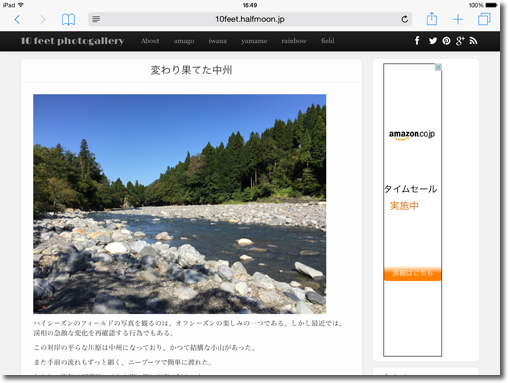
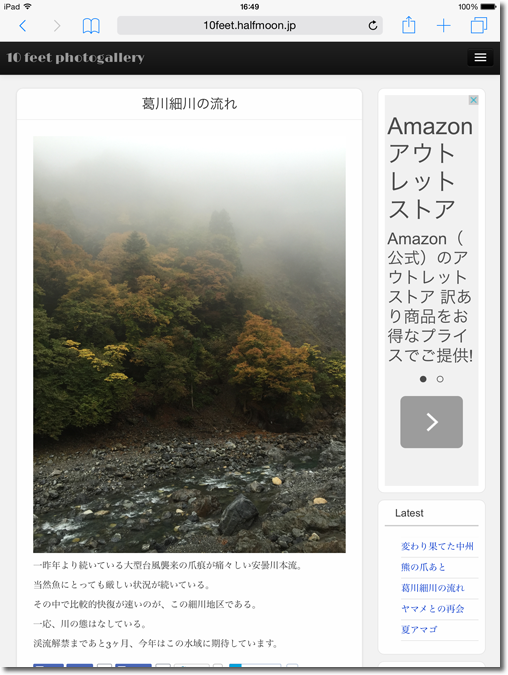
iPad横(個別エントリー)
TOPページに表示されているグリットの一つをタッブすると、その個別エントリーが表示されます。
個別エントリーではサイドバーが右に表示されます。これは投稿時に「フォーマット」を「ギャラリー」にしているからで、ちなみに「標準」を選んで投稿すると、左サイドバーが加わり3カラム表示になります。
「フォーマット」は他に「アサイド」「リンク」「画像」「引用」「ステータス」「動画」「音声」「チャット」が選べます。
尚、右サイドバーの最上部に表示されているのはGoogle Adsenseの「レスポンシブ広告ユニット」です。
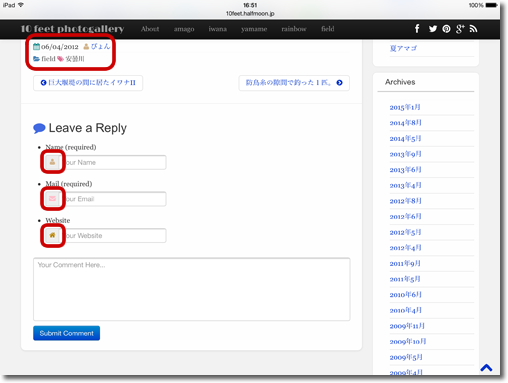
個別エントリーの下には、コメント投稿のフォームが付いてます。
ここに使われているアイコンフォントもデフォルトでは全てグレーですが、味気ないので個別に色分けしまた。
iPad縦(個別エントリー)
iPad縦位置も右サイドバーが表示されます。
次にiPhoneでの表示を見て見ましょう。
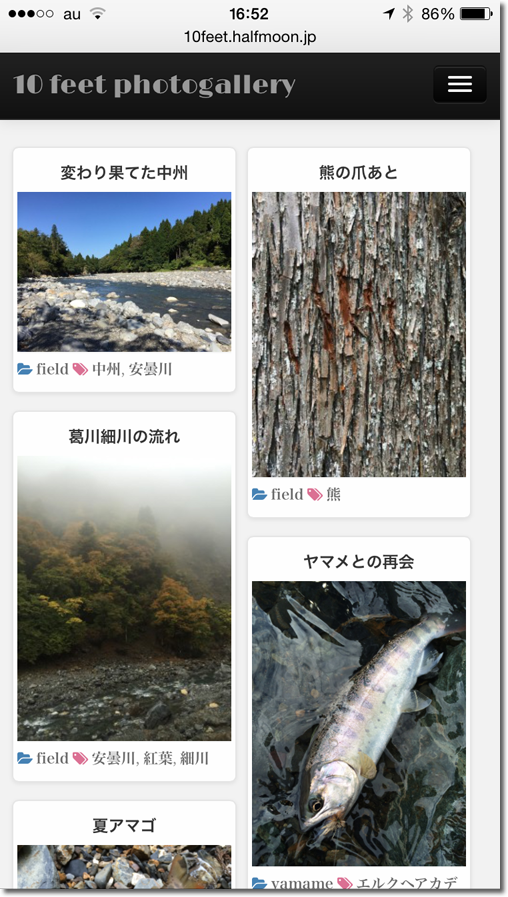
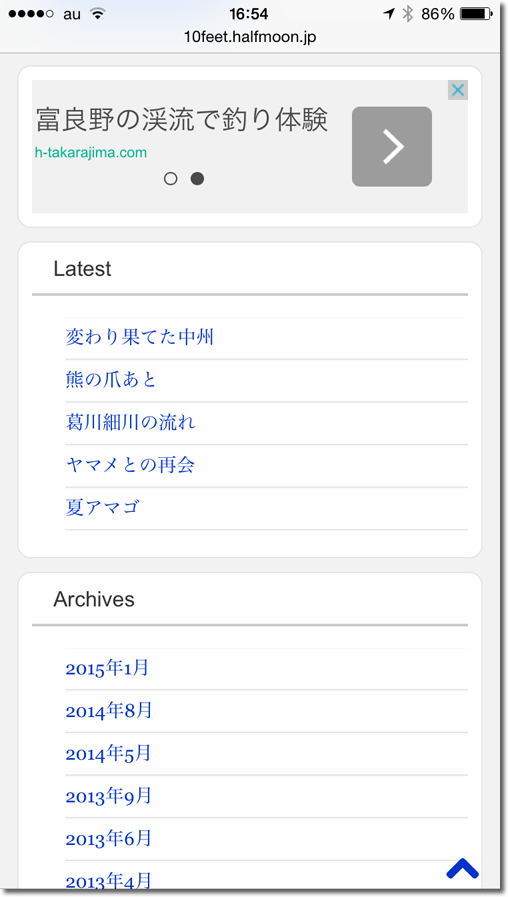
iPhone縦(TOPページ)
iPhone縦は、テーマのデフォルトでは上のように1列表示になります。
これではちょっとトップページらしくないので、ここでもMedia Queriesの記述を修正し2列表示としました。それに伴い、グリッドの角丸やエントリータイトルの大きさも調整しました。
さらに各グリッドの間隔を狭め、Pinterest風にしました。
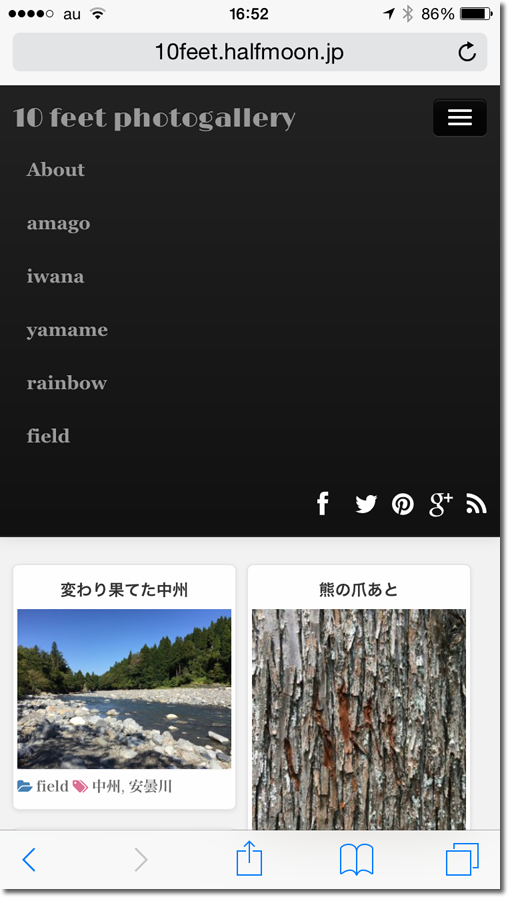
右上のメニューボタンをタップすると、
折り込まれていたメニューの各項目とSNSへのリンクが表示されます。
iPhone横(TOPページ)
iPhoneを横位置に持ち替えると、アニメーションを伴って3列表示になります。(これもデフォルトだと2列表示になるので、Media Queriesの記述を修正。)
次に個別エントーを見て行きます。
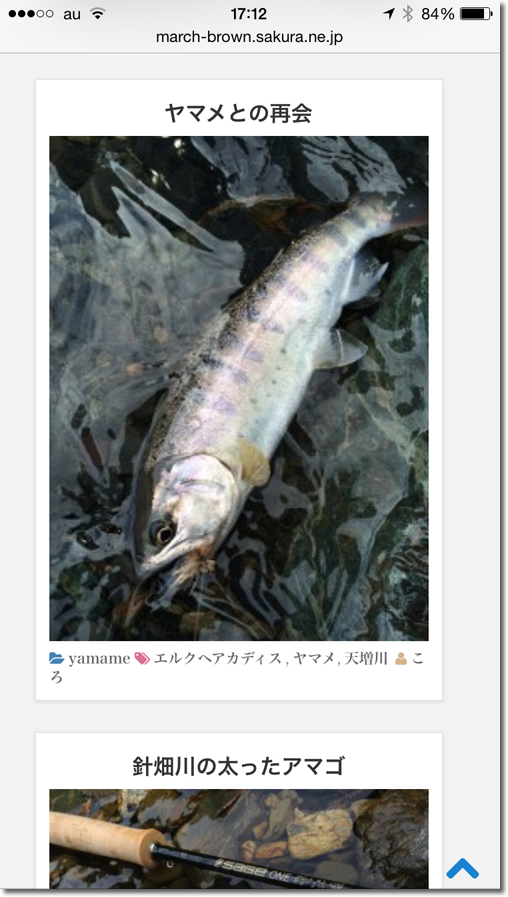
iPhone縦(個別エントリー)
個別エントリーは1カラム表示になり、サイドバーのカラムは下に回り込みます。
テーマのデフォルトでは写真等のコンテンツ領域が狭いので、より広めてスマートフォンでもコンテンツが目立つようにしました。
下へとフリックして行けば・・・
「レスポンシブ広告ユニット」の表示が最適化されているのに注目下さい。Google Adsenseの「レスポンシブ広告ユニット」はちょうど1年前にこのサイトをレスポンシブWebデザインにリニューアルした時より使っていますが、格段に進歩しています。
以上リニューアルされた表示内容を見て来ました。
MovableTypeからの移植に関して、当然ながらパーマリンクの維持を計りました。長くなりましたので、このあたりの手順は日を改めて投稿したいと思います。