写真サイトをスマートフォンに最適化しました。

10 feet photogalleryという、フライフィッシングの釣果や、フィールドの風景を紹介する写真サイトを運営しています。
当ブログはWordPressで構築ていますが、この写真サイトはCMSとしての機能により特化しているMovable Typeで構築しています。テーマはcremaさん作成ものを使わせてもらってます。
このテーマ、とっても気に入っていますが、iPhone等スマートフォンからの閲覧にはあまり適していません。
そこでコンテンツをtumblrに移植し、スマートフォンでの表示により適したテーマ、Clear 02 by partiを適用しました。
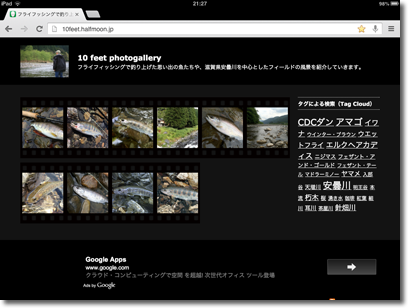
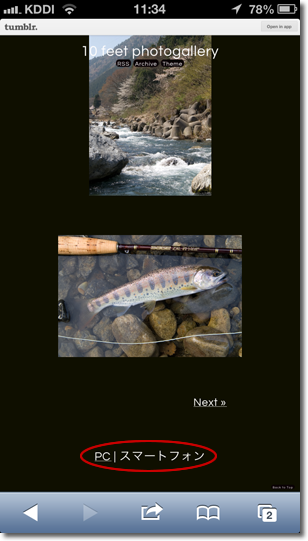
トップページはこんな感じです。

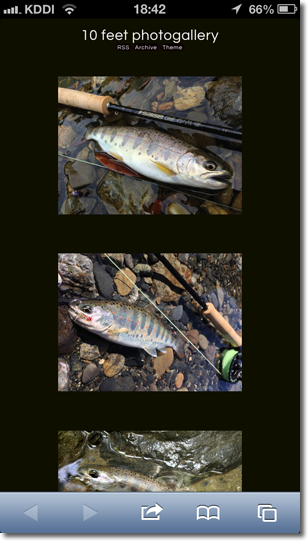
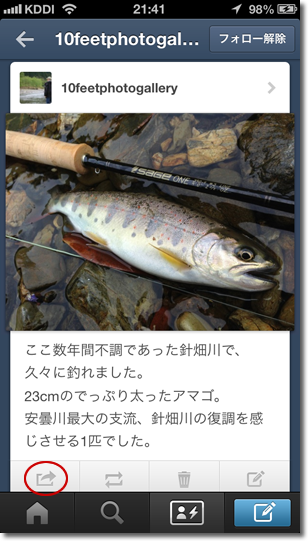
写真をタップすると、個別のヘージが表示されます。

テーマの初期設定では文字が小さ過ぎますので、少しHTMLをさわりました。
/* ---------------------------------------------------- Photo ------------------ */
.photo {
text-align: center;
margin: 25px auto 125px auto;
}
.photo img {
max-width: 100%;
height: auto;
}
.photo .caption {
width: 600px;
margin: 25px auto 100px auto;
line-height: 1.6em;
text-align: left;
font-size: 3em; /* 写真の説明 24px */
}
(text-alignをleftに変更し、font-size: 3em; /* 写真の説明 24px */を追記。)
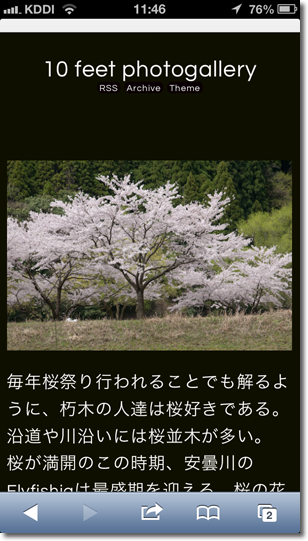
ダブルタップすると、画面の幅一杯に拡大されます。
(再度ダブルタップすると、元の表示サイズに戻ります。)

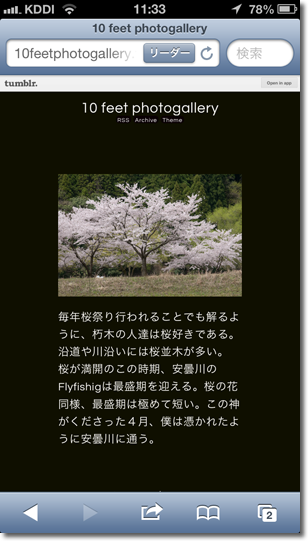
tumblrのアプリをインストールしている場合は、右上の「Open in app」ボタンをタップすると、

アプリが起動し、この様な表示になります。左下の共有ボタンをタップすると、Twitterやfacebbok、Mailアプリ等に送る事が出来ます。

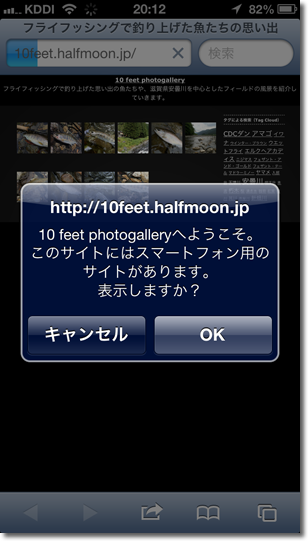
そしてPCサイトトップページへのスマートフォンからのアクセスは、このtumblrのサイトに飛ぶようにしました。

OKをタップすれば、tumblrのサイトが表示され、キャンセルをタップすれば、PCサイトが表示されます。
このようなサイトの振り分けは、「実践!iPhone&Androidサイト制作ガイド」を参考に、下のようなコードをPCサイトに記述しました。参考といってもサンプルコードからURLとサイト名を書き換えただけです。
<script type="text/javascript>
// iPhoneまたは、Androidの場合は振り分けを判断
if (document.referrer.indexOf('10feetphotogallery.tumblr.com') == -1&& ((navigator.userAgent.indexOf('iPhone') >0&& navigator.userAgent.indexOf('iPad') == -1) || navigator.userAgent.indexOf('iPod')>0 || navigator.userAgent.indexOf('Android')>0)) {
if(confirm('10 feet photogalleryへようこそ。nこのサイトにはスマートフォン用のサイトがあります。n表示しますか?')) {
location.href = 'http://10feetphotogallery.tumblr.com/';
}
}
</script>
また、ページ下部に表示される PC | スマートフォン のPCをタップする事により、PCサイトのトップページに戻れるようにしました。
(HTMLに追記)

スマホからのアクセスは、本来ならば個別ベージへのアクセスもtumblrのサイトに飛べるようにしたかった所ですが、現状トップページへのアクセスがあった時のみの対応です。→個別ページへのアクセスに関しても、同様にスマホ用のページに飛べるようにしました。(8/18追記)
そもそもtumblrのサイトには「モバイルレイアウト」が用意されています。
しかしPCサイトのデザインを出来るだけ踏襲したかったので、あえて「モバイルレイアウト」をオフにして、上記の方法を採りました。



突然のコメントを失礼します。
march-brownさんが1年ちょっと前にお書きになった下記ブログを拝見致しました。
https://hibinokizuki.com/2012/04/au_iphone_ringtone001.php
私は、先週auでiphone5を購入した者です。
不躾に大変失礼かとは思いましたが、機械音痴な私にブログ内容について少しご教示頂ければとご連絡してみた次第です。
購入したところ、メールの自動振分けも出来ないし、個別メール受信音の設定も出来ないしで不便を感じ、
色々調べ、つい数日前にメールアプリの「デコメーラー」で自動振分けをやり始めたところです。
しかし、このアプリがiOS6以降はOSの規制でライブラリ内の音を着信音に出来なくなったとのことで失望していました。
march-brownさんのブログを拝見したところ、
メッセージアプリはリアルタイム着信通知と振分け受信音用として、メール内容の確認にメールアプリを使う
というニュアンスに読めたのですが、「デコメーラー」とメッセージアプリが同じ@ezweb.ne.jpのアドレスで両立して使えるということでしょうか??
また、その場合には連絡先のそれぞれの情報のメッセージの設定で設定した音が鳴るという私の認識に間違いはないでしょうか?
パソコンやiphone用語にあまりにも無知で(アプリの意味自体よく分かってないレベルでした)、
もしかしたら大変失礼な質問をしているかもしれませんが、
お手すきの際にでもご回答頂ければ本当に嬉しいです。
宜しくお願い申し上げます。
最後になりますが、このブログ内容をアップしていらしたことに感謝しています。
ありがとうございました。
コメント、ありがとうございます。
昨年4月のエントリー「au版iPhoneのEメールで、着信音を個人別に鳴らせるようにした。」
のポイントは「@ezweb.ne.jpのアドレスを、標準メールアプリとメッセージアプリの両方で使えるようにした上で、メッセージアプリにリアルタイム受信と連絡先アプリで個別に設定した着信音を鳴らす機能を持たせ、実際のメールのやり取りはより高機能の標準メールアプリで行う」という事です。
その後私もiPhone5にアップグレードしましたが、同様の方法で継続して使用できております。
よって同じ手順で、@ezweb.ne.jpを標準メールアプリとメッセージアプリの両方で使えるようにすれば、個別に着信音鳴らせるようになると予想されます。
ただし、何分1年以上前の事ですので、自己責任でご了解の上で試みて下さい。
極最近にiPhone5を購入されたとの事ですので、おそらくリアルタイム受信で標準メールアプリを使われていると推察します。この状態では@ezweb.ne.jpのアドレスを、標準メールアプリとメッセージアプリの両方で使う事は出来ません。
従ってまず、メールアプリで@ezweb.ne.jpを手動設定して、リアルタイム受信を解除するする必要があります。その手順はhttp://csqa.kddi.com/posts/view/qid/k1210010001にあります。当時このような設定を行った場合に、古いメールが削除されてしまう現象が、ネット上で多数報告されていました。従って消えてしまっては困るメールは、前もってgmailなどに転送する等の方法で、必ずバックアップしておいて下さい。
次にメッセージアプリでも@ezweb.ne.jpを使えるようにします。手順はhttp://www.au.kddi.com/iphone/support/guide/mms-setup.htmlにあります。
これで、メッセージアプリでの@ezweb.ne.jpの
リアルタイム受信と、連絡先アプリで個別に設定した着信音を鳴らす機能を利用出来るようになります。
実際のメールのやりとりはメッセージアプリ、標準メールアプリの何れを使っても可能です。やり取りに使用してない方に、未読のメールが溜まって行きますので、ちょっとうっとうしいです。
「デコメーラー」を使用されているとの事ですが、私は使ったことが無いので、よく分かりません。ただ、上のような設定を行った上で、「デコメーラー」のアカウント設定を行えば、使えるような気がします。ただし「デコメーラー」の自動振り分け先ごとに着信音を設定する事は出来ないと思います。連絡先アプリで、1件づつ設定していくしかないと思います。