MovableTypeのサイトにフラットデザインのSNSボタンを設置してみた。
2017.01.02追記
下記のサイトも現在はWordPressで運営しています。また、Responsible Social Sharing Buttonsのサイトは、今現在ありません。
SNSボタンのプラグインがより取りみどり状態のWordPressと違い、MovableTypeの方はお寒い限りである。
僕の知る限りOpenGraphLike プラグインか、ZENBACKを利用するぐらいである。
そこでちょっとした工夫で、今風のフラットデザインのSNS共有ボタンを付けてみました。
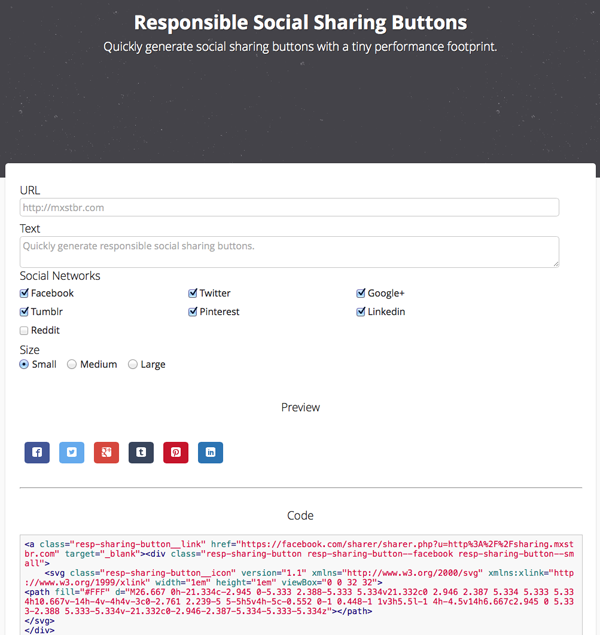
利用したのはResponsible Social Sharing Buttons
SNS共有ボタンを設置するページのURL等、必要事項を入力することにより、そのページのSNSボタンのコードを書き出してくれます。

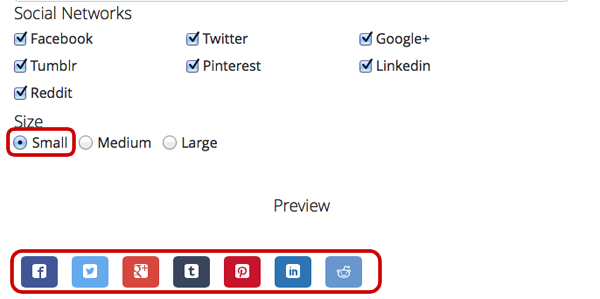
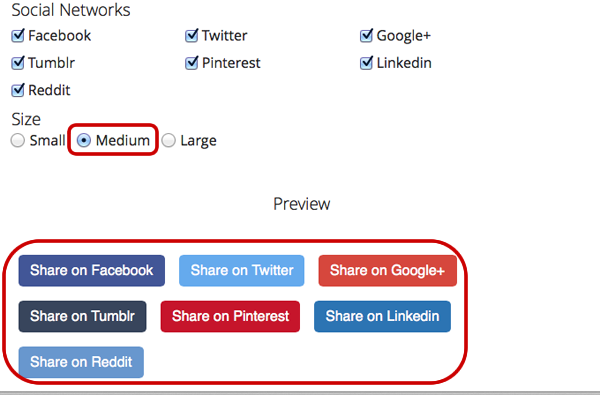
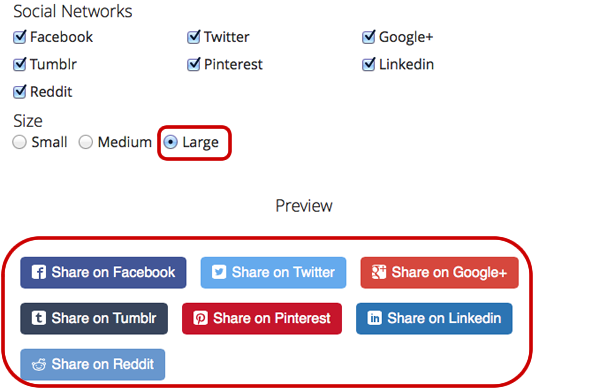
ボタンの種類は”Small”、”Medium”、”Large”の4種



ちなみにこのツール、設置するページごとURLを入力してにコードを書き出さねばならない。
これからサイトを作るのならばまだしも、既に構築されているサイトに使うには、ちょっと厳しい。
そこで表示されているページのパーマリンクを書き出すテンプレートダグ
<$MTEntryPermalink$>
を使ってテンプレートモジュールを作り、全てのページに設置出来るようにしました。
以下にその手順を示します。
①Responsible Social Sharing Buttonsで、コードを書き出す。
URLには、とりあえずトップページのURLを入力し、Textにはdescriptionの文言など、サイトを紹介する文章を入力します。
SNSとボタンのサイズを選び、コードを書き出します。
②コードにテンプレートダグ<$MTEntryPermalink$>を挿入する。
①で書き出したコードを、テキストエディタにコピペします。そして仮に入力したトップページのURLを目安に、<$MTEntryPermalink$>を挿入していきます。
<div class="ssba ssba-wrap">
<a class="resp-sharing-button__link" href="https://facebook.com/sharer/sharer.php?u=<$MTEntryPermalink$>" target="_blank">
<div class="resp-sharing-button resp-sharing-button--facebook resp-sharing-button--small">
<svg class="resp-sharing-button__icon" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="1em" height="1em" viewBox="0 0 32 32">
<path fill="#FFF" d="M26.667 0h-21.334c-2.945 0-5.333 2.388-5.333 5.334v21.332c0 2.946 2.387 5.334 5.333 5.334h10.667v-14h-4v-4h4v-3c0-2.761 2.239-5 5-5h5v4h-5c-0.552 0-1 0.448-1 1v3h5.5l-1 4h-4.5v14h6.667c2.945 0 5.333-2.388 5.333-5.334v-21.332c0-2.946-2.387-5.334-5.333-5.334z"></path>
</svg>
</div>
</a>
<a class="resp-sharing-button__link" href="https://twitter.com/intent/tweet/?text=%E4%B9%97%E3%82%8A%E7%89%A9%E7%B5%B5%E6%9C%AC%E4%BD%9C%E5%AE%B6%E5%B1%B1%E6%9C%AC%E5%BF%A0%E6%95%AC%EF%BC%88%E3%82%84%E3%81%BE%E3%82%82%E3%81%A8%E3%81%9F%E3%81%A0%E3%82%88%E3%81%97%EF%BC%89%E3%81%AE%E4%B8%96%E7%95%8C%E3%82%92%E7%B4%B9%E4%BB%8B%E3%81%99%E3%82%8B%E3%82%B5%E3%82%A4%E3%83%88%E3%81%A7%E3%81%99%E3%80%82&url=<$MTEntryPermalink$>" target="_blank">
<div class="resp-sharing-button resp-sharing-button--twitter resp-sharing-button--small">
<svg class="resp-sharing-button__icon" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="1em" height="1em" viewBox="0 0 32 32">
<path fill="#FFF" d="M26.667 0h-21.333c-2.934 0-5.334 2.4-5.334 5.334v21.332c0 2.936 2.4 5.334 5.334 5.334h21.333c2.934 0 5.333-2.398 5.333-5.334v-21.332c0-2.934-2.399-5.334-5.333-5.334zM23.952 11.921c0.008 0.176 0.012 0.353 0.012 0.531 0 5.422-4.127 11.675-11.675 11.675-2.317 0-4.474-0.679-6.29-1.844 0.321 0.038 0.648 0.058 0.979 0.058 1.922 0 3.692-0.656 5.096-1.757-1.796-0.033-3.311-1.219-3.833-2.849 0.251 0.048 0.508 0.074 0.772 0.074 0.374 0 0.737-0.050 1.081-0.144-1.877-0.377-3.291-2.035-3.291-4.023 0-0.017 0-0.034 0-0.052 0.553 0.307 1.186 0.492 1.858 0.513-1.101-0.736-1.825-1.992-1.825-3.415 0-0.752 0.202-1.457 0.556-2.063 2.024 2.482 5.047 4.116 8.457 4.287-0.070-0.3-0.106-0.614-0.106-0.935 0-2.266 1.837-4.103 4.103-4.103 1.18 0 2.247 0.498 2.995 1.296 0.935-0.184 1.813-0.525 2.606-0.996-0.306 0.958-0.957 1.762-1.804 2.27 0.83-0.099 1.621-0.32 2.357-0.646-0.55 0.823-1.245 1.545-2.047 2.124z"></path>
</svg>
</div>
</a>
<a class="resp-sharing-button__link" href="https://plus.google.com/share?url=<$MTEntryPermalink$>" target="_blank">
<div class="resp-sharing-button resp-sharing-button--google resp-sharing-button--small">
<svg class="resp-sharing-button__icon" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="1em" height="1em" viewBox="0 0 32 32">
<path fill="#FFF" d="M0.025 27.177c-0.008-0.079-0.014-0.158-0.018-0.238 0.004 0.080 0.011 0.159 0.018 0.238zM7.372 17.661c2.875 0.086 4.804-2.897 4.308-6.662s-3.231-6.787-6.106-6.873c-2.876-0.085-4.804 2.796-4.308 6.562 0.496 3.765 3.23 6.887 6.106 6.973zM32 8v-2.666c0-2.934-2.399-5.334-5.333-5.334h-21.333c-2.884 0-5.25 2.32-5.33 5.185 1.824-1.606 4.354-2.947 6.965-2.947 2.791 0 11.164 0 11.164 0l-2.498 2.113h-3.54c2.348 0.9 3.599 3.629 3.599 6.429 0 2.351-1.307 4.374-3.153 5.812-1.801 1.403-2.143 1.991-2.143 3.184 0 1.018 1.93 2.75 2.938 3.462 2.949 2.079 3.904 4.010 3.904 7.233 0 0.513-0.064 1.026-0.19 1.53h9.617c2.934 0 5.333-2.398 5.333-5.334v-16.666h-6v6h-2v-6h-6v-2h6v-6h2v6h6zM5.809 23.936c0.675 0 1.294-0.018 1.936-0.018-0.848-0.823-1.52-1.831-1.52-3.074 0-0.738 0.236-1.448 0.567-2.079-0.337 0.024-0.681 0.031-1.035 0.031-2.324 0-4.297-0.752-5.756-1.995v2.101l0 6.304c1.67-0.793 3.653-1.269 5.809-1.269zM0.107 27.727c-0.035-0.171-0.061-0.344-0.079-0.52 0.018 0.176 0.045 0.349 0.079 0.52zM14.233 29.776c-0.471-1.838-2.139-2.749-4.465-4.361-0.846-0.273-1.778-0.434-2.778-0.444-2.801-0.030-5.41 1.092-6.882 2.762 0.498 2.428 2.657 4.267 5.226 4.267h8.951c0.057-0.348 0.084-0.707 0.084-1.076 0-0.392-0.048-0.775-0.137-1.148z"></path>
</svg>
</div>
</a>
<a class="resp-sharing-button__link" href="https://pinterest.com/pin/create/button/?url=<$MTEntryPermalink$>&summary=%E4%B9%97%E3%82%8A%E7%89%A9%E7%B5%B5%E6%9C%AC%E4%BD%9C%E5%AE%B6%E5%B1%B1%E6%9C%AC%E5%BF%A0%E6%95%AC%EF%BC%88%E3%82%84%E3%81%BE%E3%82%82%E3%81%A8%E3%81%9F%E3%81%A0%E3%82%88%E3%81%97%EF%BC%89%E3%81%AE%E4%B8%96%E7%95%8C%E3%82%92%E7%B4%B9%E4%BB%8B%E3%81%99%E3%82%8B%E3%82%B5%E3%82%A4%E3%83%88%E3%81%A7%E3%81%99%E3%80%82" target="_blank">
<div class="resp-sharing-button resp-sharing-button--pinterest resp-sharing-button--small">
<svg class="resp-sharing-button__icon" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="1em" height="1em" viewBox="0 0 32 32">
<path fill="#FFF" d="M26.667 0h-21.334c-2.945 0-5.333 2.388-5.333 5.334v21.332c0 2.946 2.387 5.334 5.333 5.334h21.334c2.945 0 5.333-2.388 5.333-5.334v-21.332c0-2.946-2.387-5.334-5.333-5.334zM17.915 25.126c-1.621 0-3.145-0.842-3.667-1.837 0 0-0.802 3.055-0.997 3.803-0.361 1.39-1.336 3.132-1.989 4.195l-1.093-0.387c-0.14-1.266-0.266-3.208 0.055-4.59 0.291-1.249 1.876-7.953 1.876-7.953s-0.479-0.958-0.479-2.375c0-2.225 1.29-3.886 2.895-3.886 1.365 0 2.025 1.025 2.025 2.254 0 1.373-0.874 3.425-1.325 5.327-0.377 1.593 0.799 2.892 2.369 2.892 2.844 0 5.030-2.999 5.030-7.327 0-3.831-2.753-6.509-6.683-6.509-4.552 0-7.225 3.415-7.225 6.943 0 1.375 0.53 2.85 1.191 3.651 0.131 0.158 0.15 0.297 0.111 0.459-0.121 0.506-0.391 1.593-0.444 1.815-0.070 0.293-0.232 0.355-0.535 0.214-1.998-0.93-3.248-3.852-3.248-6.198 0-5.047 3.667-9.682 10.572-9.682 5.55 0 9.864 3.955 9.864 9.241 0 5.514-3.477 9.952-8.302 9.952z"></path>
</svg>
</div>
</a>
<a class="resp-sharing-button__link" href="https://www.tumblr.com/widgets/share/tool?posttype=link&content=<$MTEntryPermalink$>&title=%E4%B9%97%E3%82%8A%E7%89%A9%E7%B5%B5%E6%9C%AC%E4%BD%9C%E5%AE%B6%E5%B1%B1%E6%9C%AC%E5%BF%A0%E6%95%AC%EF%BC%88%E3%82%84%E3%81%BE%E3%82%82%E3%81%A8%E3%81%9F%E3%81%A0%E3%82%88%E3%81%97%EF%BC%89%E3%81%AE%E4%B8%96%E7%95%8C%E3%82%92%E7%B4%B9%E4%BB%8B%E3%81%99%E3%82%8B%E3%82%B5%E3%82%A4%E3%83%88%E3%81%A7%E3%81%99%E3%80%82&caption=%E4%B9%97%E3%82%8A%E7%89%A9%E7%B5%B5%E6%9C%AC%E4%BD%9C%E5%AE%B6%E5%B1%B1%E6%9C%AC%E5%BF%A0%E6%95%AC%EF%BC%88%E3%82%84%E3%81%BE%E3%82%82%E3%81%A8%E3%81%9F%E3%81%A0%E3%82%88%E3%81%97%EF%BC%89%E3%81%AE%E4%B8%96%E7%95%8C%E3%82%92%E7%B4%B9%E4%BB%8B%E3%81%99%E3%82%8B%E3%82%B5%E3%82%A4%E3%83%88%E3%81%A7%E3%81%99%E3%80%82" target="_blank">
<div class="resp-sharing-button resp-sharing-button--tumblr resp-sharing-button--small">
<svg class="resp-sharing-button__icon" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="1em" height="1em" viewBox="0 0 32 32"><path fill="#FFFFFF" d="M26.668 0h-21.334c-2.934 0-5.334 2.4-5.334 5.334v21.332c0 2.936 2.4 5.334 5.334 5.334h21.334c2.933 0 5.332-2.398 5.332-5.334v-21.332c-0-2.933-2.399-5.334-5.332-5.334zM22.866 25.771c-0.942 0.443-1.798 0.756-2.563 0.936-0.765 0.178-1.593 0.267-2.481 0.267-1.010 0-1.605-0.127-2.381-0.381-0.775-0.256-1.438-0.621-1.984-1.090-0.549-0.473-0.928-0.975-1.14-1.506s-0.317-1.303-0.317-2.313v-7.744h-3v-3.127c0.867-0.281 1.873-0.685 2.49-1.211 0.62-0.527 1.116-1.158 1.49-1.896 0.375-0.736 0.633-1.676 0.774-2.815h3.141v5.108h5.105v3.941h-5.106v5.662c0 1.281-0.017 2.020 0.119 2.383 0.135 0.361 0.473 0.736 0.841 0.953 0.489 0.293 1.047 0.439 1.676 0.439 1.118 0 2.231-0.363 3.336-1.090v3.482z"></path></svg>
</div>
</a>
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cstyle%3E%0A.resp-sharing-button%20%7B%0Adisplay%3A%20inline-block%3B%0Aborder-radius%3A%205px%3B%0Aborder-width%3A%201px%3B%0Aborder-style%3A%20solid%3B%0Atransition%3A%20background-color%20125ms%20ease-out%2C%20border-color%20125ms%20ease-out%2C%20opacity%20250ms%20ease-out%3B%0Amargin%3A%200.5em%3B%0Apadding%3A%200.5em%200.75em%3B%0Afont-family%3A%20'Source%20Sans%20Pro'%2C%20sans-serif%3B%20%7D%0A.resp-sharing-button%20a%20%7B%0A%20%20text-decoration%3A%20none%3B%0A%20%20color%3A%20%23FFF%3B%0A%20%20display%3A%20block%3B%20%7D%0A.resp-sharing-button--large%20.resp-sharing-button__icon%20%7B%0A%20%20padding-right%3A%200.4em%3B%20%7D%0A.resp-sharing-button__icon%20%7B%0A%20%20width%3A%201em%3B%0A%20%20height%3A%201em%3B%0A%20%20margin-bottom%3A%20-0.1em%3B%20%7D%0A.resp-sharing-button__link%20%7B%0A%20%20text-decoration%3A%20none%3B%0A%20%20color%3A%20%23FFF%3B%20%7D%0A.resp-sharing-button--facebook%20%7B%0Abackground-color%3A%20%233b5998%3B%0Aborder-color%3A%20%233b5998%3B%20%7D%0A.resp-sharing-button--facebook%3Ahover%2C%0A.resp-sharing-button--facebook%3Aactive%20%7B%0A%20%20background-color%3A%20%232d4373%3B%0A%20%20border-color%3A%20%232d4373%3B%20%7D%0A.resp-sharing-button--twitter%20%7B%0Abackground-color%3A%20%2355acee%3B%0Aborder-color%3A%20%2355acee%3B%20%7D%0A.resp-sharing-button--twitter%3Ahover%2C%0A.resp-sharing-button--twitter%3Aactive%20%7B%0A%20%20background-color%3A%20%232795e9%3B%0A%20%20border-color%3A%20%232795e9%3B%20%7D%0A.resp-sharing-button--google%20%7B%0Abackground-color%3A%20%23dd4b39%3B%0Aborder-color%3A%20%23dd4b39%3B%20%7D%0A.resp-sharing-button--google%3Ahover%2C%0A.resp-sharing-button--google%3Aactive%20%7B%0A%20%20background-color%3A%20%23c23321%3B%0A%20%20border-color%3A%20%23c23321%3B%20%7D%0A.resp-sharing-button--pinterest%20%7B%0Abackground-color%3A%20%23cc2127%3B%0Aborder-color%3A%20%23cc2127%3B%20%7D%0A.resp-sharing-button--pinterest%3Ahover%2C%0A.resp-sharing-button--pinterest%3Aactive%20%7B%0A%20%20background-color%3A%20%23a01a1f%3B%0A%20%20border-color%3A%20%23a01a1f%3B%20%7D%0A.resp-sharing-button--tumblr%20%7B%0Abackground-color%3A%20%2335465C%3B%0Aborder-color%3A%20%2335465C%3B%20%7D%0A.resp-sharing-button--tumblr%3Ahover%2C%0A.resp-sharing-button--tumblr%3Aactive%20%7B%0A%20%20background-color%3A%20%23222d3c%3B%0A%20%20border-color%3A%20%23222d3c%3B%20%7D%0A%3C%2Fstyle%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="&lt;style&gt;" title="&lt;style&gt;" />
</div>
ハイライトされている行(2,8,14,20,26)に
<$MTEntryPermalink$>
を挿入しました。
また、CSSを加える場合のためにコード全体をクラス名ssba ssba-wrapで括ってます。
③テンプレートモジュールを作成する。
②のコードをMovableTypeに「Responsible Social Sharing Buttons」という名前のテンプレートモジュールとして登録します。テンプレートモジュール化した事により、<$MTEntryPermalink$>は、コードが出力されたページのURLに置き換わります。
④ボタンを表示したい箇所にテンプレートモジュールResponsible Social Sharing Buttonsを挿入する。
MovableTypeのアーカイブテンプレート(記事、ウェブページ等々)の、表示したい場所に
<$mt:Include module=”Social Sharing Buttons”$>
を挿入する。
⑤再構築と表示の確認
再構築をかけ、しかるべき所にボタンが表示されているか確認していく。さらに各SNSのボタンを押してみて、共有するSNS側の投稿にボタンを押したページのURLが表示されねか、確認する。
以上でボタンの設置は完了。
尚、ボタン達はssba ssba-wrapというクラス名で括られているので、必要応じてCSSを追記する。
ちなみにCSSアニメーションを設定する方法は
を参考にして下さい、




