アニメーション付きのSNSボタンを実装してみた。
ブログやサイトの記事をSNSで共有する為のボタンには、こだわってます。
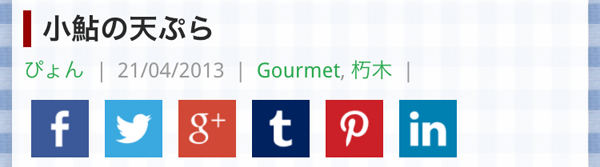
今回記事タイトルの下に、アニメーション付きのSNS共有ボタンを取り付けました。
モバイルフレンドリー、フラットデザインのご時勢、よりシンプルでかつアピール力のあるボタンを設置する必要を感じたからです。
まずは、SNSボタンを設置する。
WordPressの場合、SNS共有ボタンのプラグインは無数にあります。
今回はその中でもカスタマイズ性に優れた、Simple Share Buttons Adderを使用しました。
プラグインのインストール後は、「インストール済みのプラグイン」一覧のSimple Share Buttons Adderにある「Settings」から各種設定ができます。
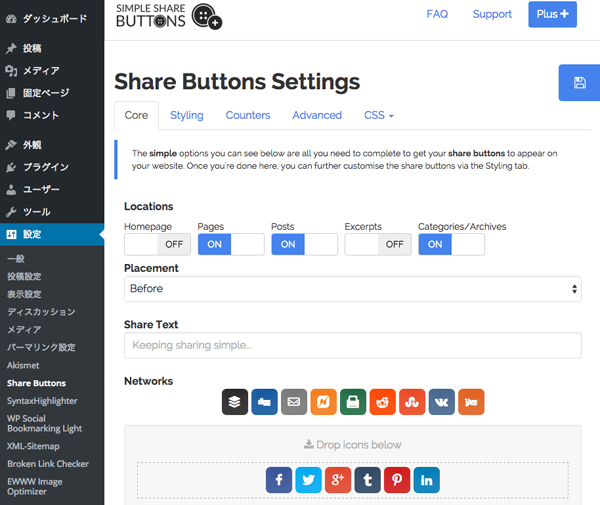
設置するSNSの選択や、設置場所は「Core」タブで行います。

僕がこのプラグインの気に入っている点は
①使用できるアイコンの種類が豊富。
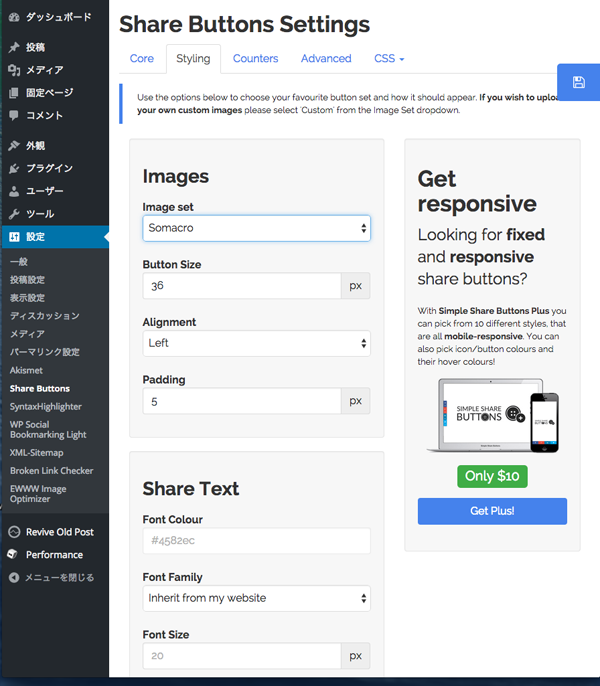
(「Styling」タブのImagesのImage setから選択)
さらに、ImagesのImage setから「Custom」を選ぶと、アイコンファイルのアップロードも可能です。
②アイコンの大きさやレイアウトを細かく設定できる。

SNSボタンは表示スペースが限られているので、アイコンの大きさ(Button Size)だけでなく間隔(Padding)を細かく設定出来るのはとても重要。
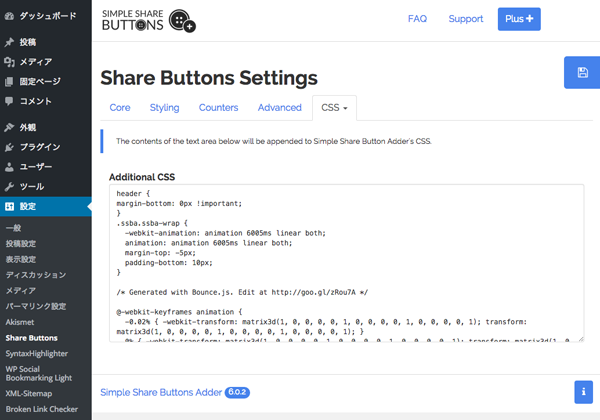
③表示部のCSSを変更や追加が可能

詳しくは後述しますが、ここにCSS3からサポートされたアニメーション指定を記述します。
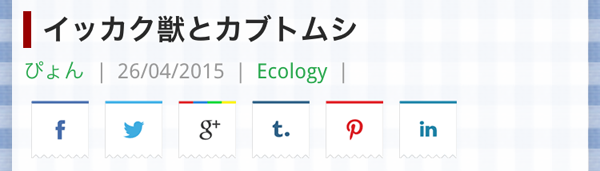
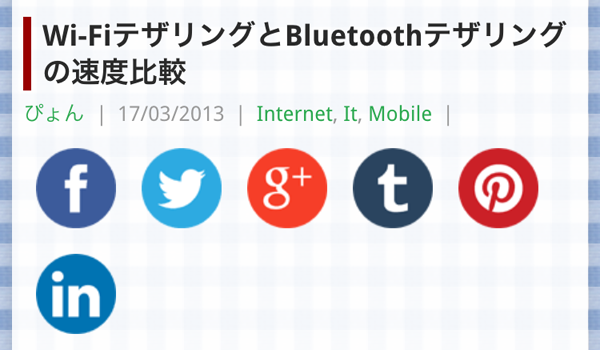
僕の場合記事タイトルの直下に設定したので、下の様にアイコンが2行にまたがってしまうと非常に不細工です。

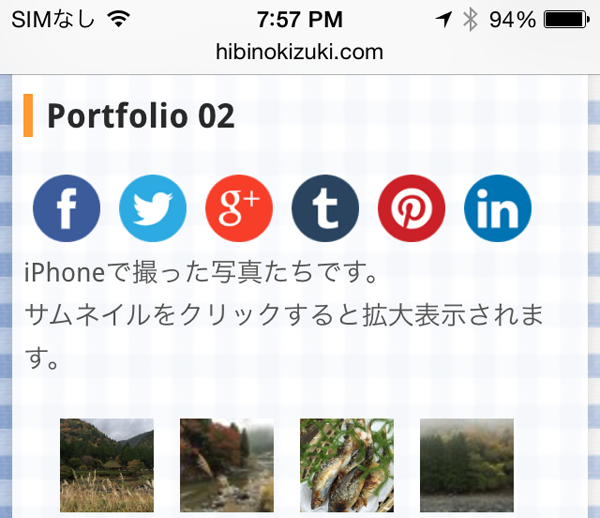
よって、スマホでもアイコンが一行に収まるように大きさと間隔を調節しました。
最近はディスプレーの大型化が進んでいます。しかしまだiPhone5を使っている方もちらほら見受けます。よって回線契約が切れたiPhone5sを持ち出し、レイアウトの確認を行いました。
Related Posts
About The Author
ぴょん
Strengths Finderによる特長的な資質は強い順に、1.「最上指向」2.「個別化」3.「学習欲」4.「活発性」5.「慎重さ」だそうです。自分としては5.「慎重さ」がもう少し上のような気がします。