ブログのOGP設定でfacebookシェア時の表示を最適化しました。
ブログ記事のfacebookシェアで、的外れな画像が表示される事が多々ある。
記事ごとにアイキャチ画像の指定をきっちりしていても、同様の現象は起こる。
例えば、「ニジマスという魚」という記事のアイキャチ画像は、
で指定している。
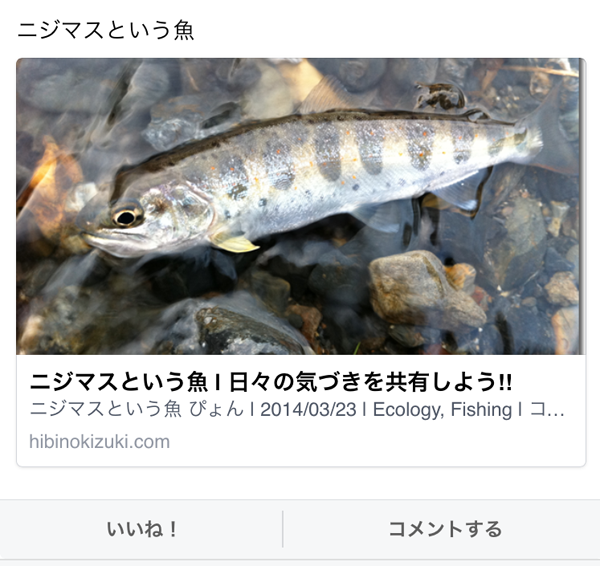
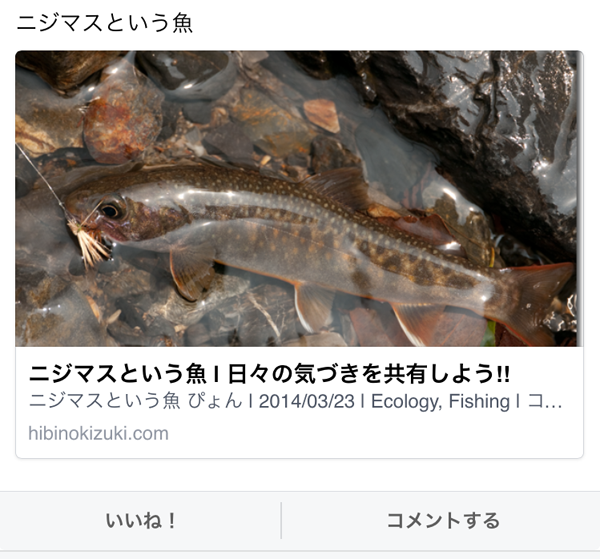
しかし、facebookシェアでは
となり、何れも的はずれである。
特に下の魚はニジマスではなく上から「アマゴ」と「イワナ」であり、非常に紛らわしい。
誤解のないようコメントで修正を入れた。
シェア時に誤表示される画像は確かに当ブログで使用した画像だが、シェアされた記事にはどこにも表示されておらず、全く謎である。
PCからfacebookシェアする場合は画像を選べる時もあるが、お目当の画像が出て来ない場合も多い。
Movable Type の場合は、画像に@SITE_ICOとタグ付けすれば、シェア時に表示される画像に指定出来る。(テーマRainer使用時)
WordPressでも同様の事ができないかと、日々悩んでおりました。
今回ブログに「OGP設定」を行う事により、ようやく解決する事が出来ました。
そもそもOGPとは、「Open Graph Protocol」の略称で、Web制作者がfacebookやGoogle +、mixiなどでのシェア時に表示される記事内容をコントロールするしくみの事です。
OGP設定の具体的な手順は、下記の記事を参考にしました。
基本コビペで出来ますが、テンプレートの編集が必要なので、バックアップは必須です。
ゆめぴょんの知恵