ブログMobile対応強化(スマートフォン編)
Movable TypeからWordPressへ乗り換えに伴い、ケータイ対応とともに、iPhoneやandoroid端末等、スマートフォン対応も強化しました。
というより、動機的にはこちらがメインでありました。
WordPress用スマートフォン最適化のプラグインも色々と配布されています。
特にTechCrunchのスマートフォン対応サイトで採用されている、WPtouchというプラグインは、非常に優れています。このプラグインを使う為に、WordPressへの移行を決意したと言っても、決して過言ではあません。
さっそく紹介して行きます。
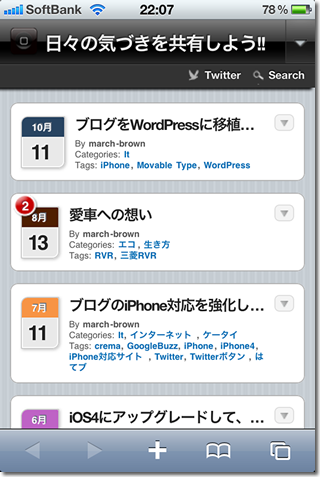
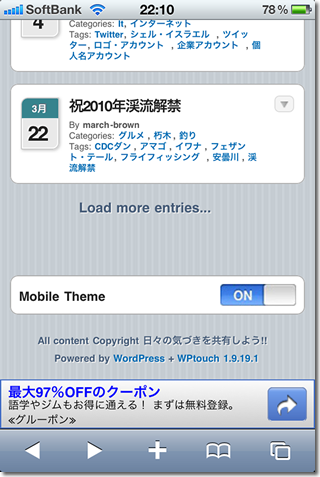
トップ・ページはこんな感じで、エントリータイトルが新しいものの順に並んでます。
投稿月別にカレンダーの色が変わっています。
幸か不幸か、最近更新頻度が低め安定なので大変カラフルです。(=_=;)
各エントリータイトル右上の▼をタップすると、エントリーの頭が出てきます。
カレンダー左上に「2」とあるのは、コメントが2件投稿されているという事です。
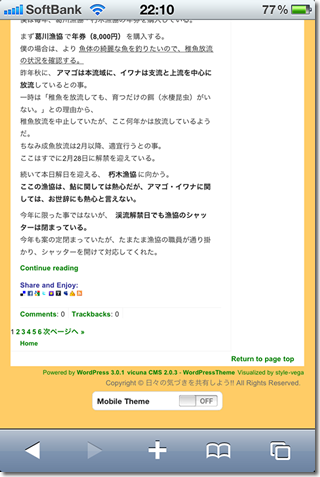
タイトルをタップすると、個別エントリーが開きます。
写真もいい感じの大きさで入ります。
尚、Face Bookの「Like」ボタンは、WordPressにインストールしてあるプラグインLikeによるものです。
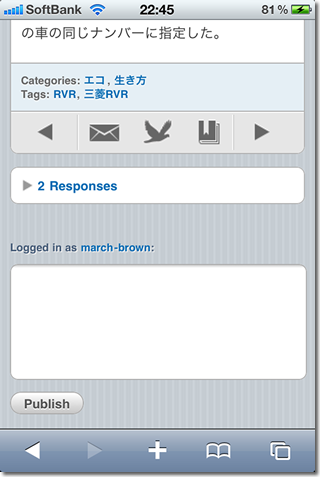
個別エントリーフッター
個別エントリーの下部には、前後のエントリーへのリンクと共に、URLメール送信、ツイッターへ投稿、ソーシャルブックマークのリンクボタンがあります。このようなボタン類の設置は、Movable Typeの時は非常に苦労しました。
さらにその下には、コメント投稿用の入力スペースがあり、至れり尽くせりです。
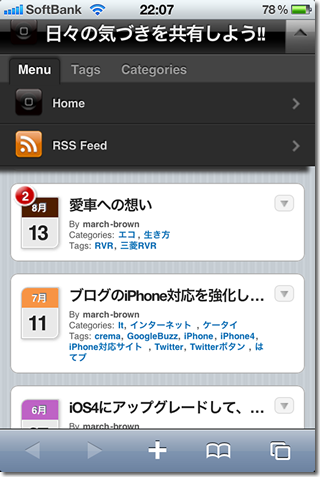
トップ・ページ右上の▽をタップすると、メニューが現れます。
メニューにはHomeボタン、RSS Feedボタンがあります。
また、上のタブをタップすればTagsやCategories別メニュー画面へアクセス出来ます。
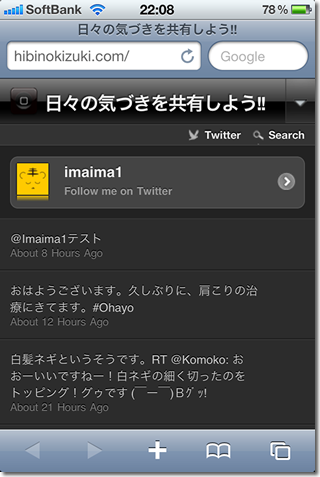
ツイッターへの最近の投稿(※プラグイン追加が必要)
Searchの左のTwitterボタンをタップすると、ツイッターへの最近の投稿が見れます。
この機能はWordTwitというプラグインの追加が必要です。
トップ・ページフッター
トップ・ページ下部のMobile ThemeスイッチをスライドしてOFFにすると、PC用表示になります。iPhone4や新型iPod TouchのRetinaディスプレイは、通常のPCサイトも見易くなりました。従ってPCページへスイッチ出来るのは、非常に有効です。
ちなみに当サイトの以前のiPhone対応サイトでは、iPhoneからPCサイトを見に行く事は不可能でした。
PC表示からMobile表示に戻るには、トップページ下のMobile ThemeスイッチをスライドしてONにします。
当サイトの以前のiPhone対応と比べると、内容が非常に充実しており、かつデザイン的にも洗練されています。
「iPhoneテンプレートfor MT」もインストールは簡単でしたが、このWPtouchはそれ以上に簡単でした。
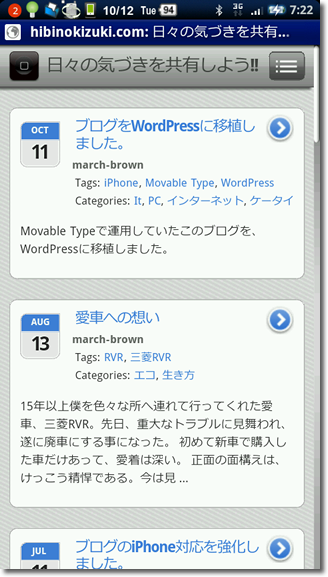
さらにWPtouchはiPhoneだけで無く、Xperia等のandoroid端末にも対応しています。
Xperia
スキンが違う(Pro版)ので色使いが違いますが、おおむねiPhoneと同様です。
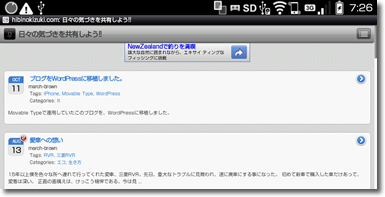
IS01
こちらはPCの表示のほうが見易すそうです。
ちなみにこれらのスクリーンショットは、Twitter上で提供を依頼した所、それぞれの端末のオーナーさんが送ってくださったものです。
この場を借りて、お礼申し上げます。ありかとうございました。
WPtouchは有料($29〜)のPro版と無償のものの、二種がリリースされています。
僕が試したところ違いは、
1.Pro版には、プロダウンメニューに項目を追加出来る。
2.Pro版は、より細かい設定が可能である。
の2点が大きところだと思います。
僕の場合、PC用表示への切り替えスイッチの不具合が気になったので、最終的には無償版で運用することにしました。これから導入を検討されている方は、無償版をよく使い込んでからでも決して遅くはないと思います。
はっきり言って、無償版で充分だと思ってます。