ブログをリニーアルしました。
正月休みを利用して、ブログのデザインを大幅にリニューアルしました。
今回のリニューアルではモバイルファーストを徹底するために、レスポンシブWebデザインを採用しました。
スマホ等、制約の多いモバイル端末を基準とするため、デザイン面だけでなく、情報量も大幅にカットしました。
ベースにしましたのは、POINTというFreeのWorPressテーマです。
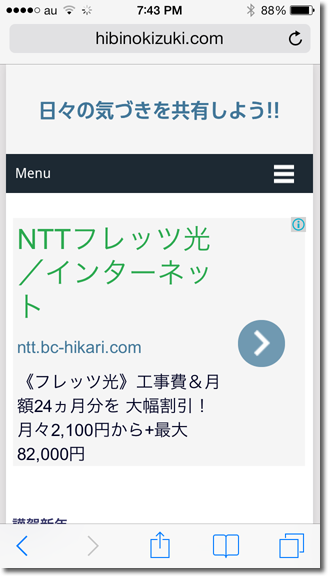
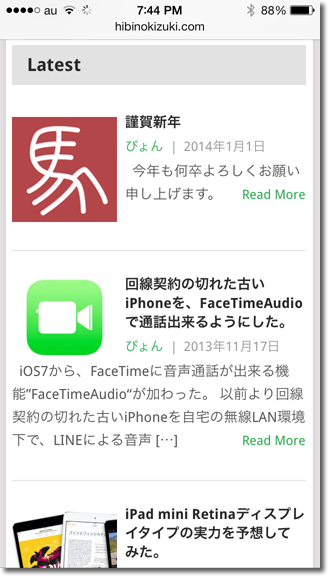
iPhoneからのトップページは、こんな感じです。(Portrait mode)

いきなり広告ですが、google AdSenceのレスポンシブ広告ユニット(ベータ)です。
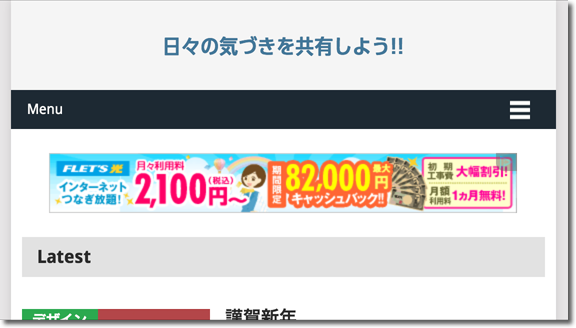
iPhoneを横位置(Landscape mode)にすると、

広告もフレキシブルに表示が変化します。
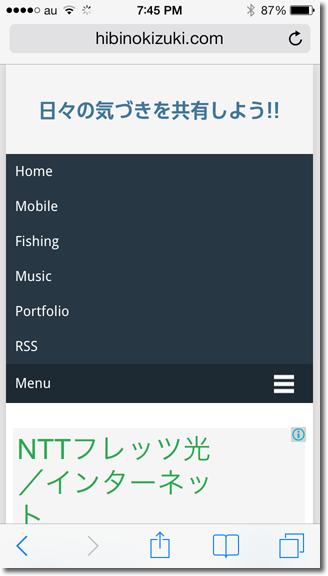
Menuのバーをタップすると、

このようにメニューが表示されます。
WPTouchの時はメニューへの登録が限られていましたが、今回は主立ったカテゴリーもメニューに登録しました。
画面を下へ進めていくと、

最近のエントリーリストがアイキャッチ画像付きで表示されます。
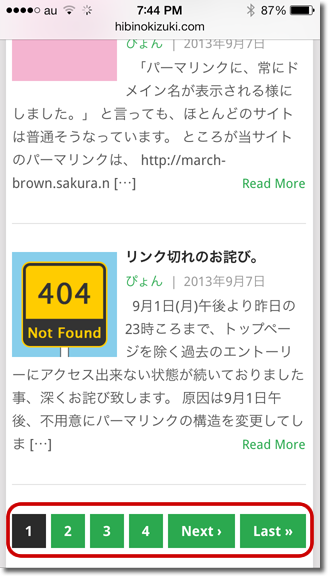
エントリーリストの最後には、ページネーションを付けました。

さらに下へ進めると、サイドバーにあたるコンテンツが次々と表示されて来ます。

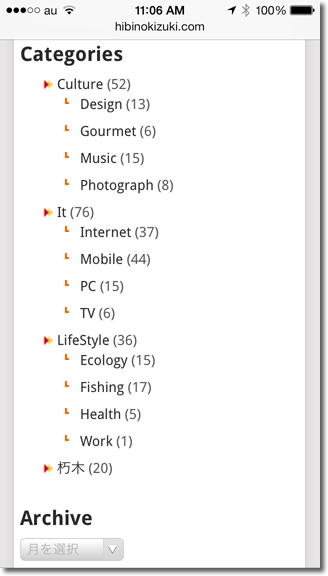
カテゴリーは、これを機に階層化してみました。

また月別アーカイブは、プルダウンメニューにて簡略化しました。
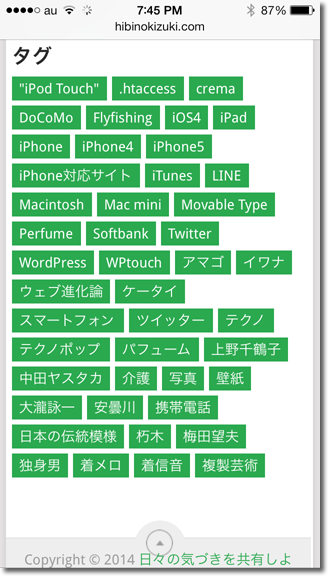
タグの表示が最後です。

個別ページは、こんな感じになります。

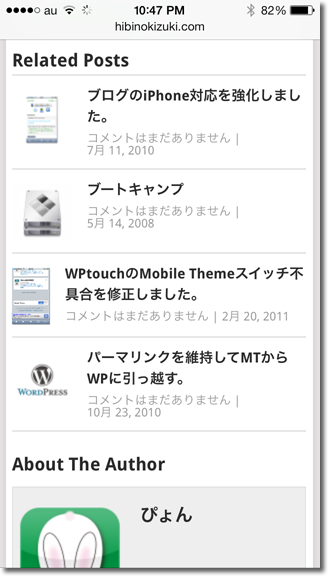
個別ページの下には、関連する記事リストが、アイキャッチ画像付きで表示されます。

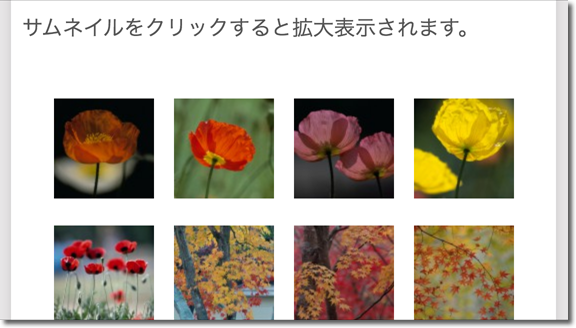
Porfolioの、ポートレイトモード(縦)表示。

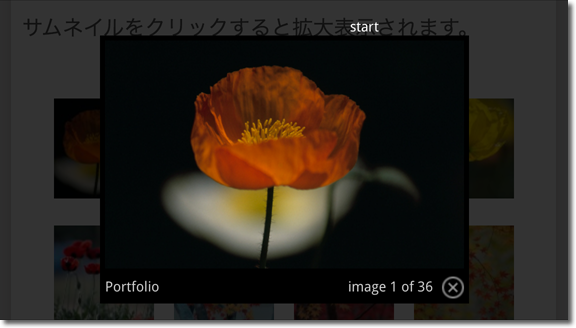
ランドスケープモード(横表示)にすると、サムネイルの表示も合わせて変化します。

スライドショーのアニメーションも、正常に動きます。

次にiPadのポートレートモード(縦表示)です。
iPhoneでは下の方に表示されいてたサイドバーが並列して表示され、2カラムの表示になります。

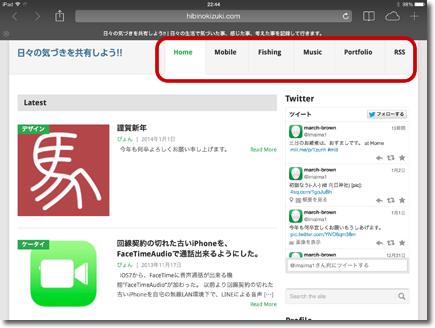
iPadのランドスケープモード(横表示)では、プルダウンのメニューが、グローバルナビゲーションのように変化します。

個別ページの表示でもサイドバーは落ちず、2カラムの表示です。

PCでの作動確認は、Fiirefox、Crome、Safariで行いましたが、Window7、MacOS10.9共に正常でした。
Explorer(IE)に関しては、色々ネットでしらべて試しましたがダメでした。(カラムが変化しない等、色々と不具合有り)
今まではメジャーブラウザとして、IEには一定の配慮をして来ました。
しかし、リニューアルの趣旨が「モバイルファースト」である事から、今回は断念しました。
恐れ入りますがWindowsPCからは、IE以外のブラウザでご覧下さい。
→「レスポンシブWebデザインをIE8に対応させる方法」の情報を元に、かなりいい線まで解決する事が出来ました。
尚、PC→タブレット→スマホと、ディスプレイサイズに適応してデザインが変化して行く様子をブラウザで再現した、デモビデオを作成しました。
ぜひご覧下さい。(次のページです)