Google AdSenseレスポンシブ広告ユニットを使用する際の注意点
ブログのレスポンシブWebデザイン対応に伴い、配置していたGoogle AdSenseもレスポンシブ広告ユニット(ベータ)に変更しました。
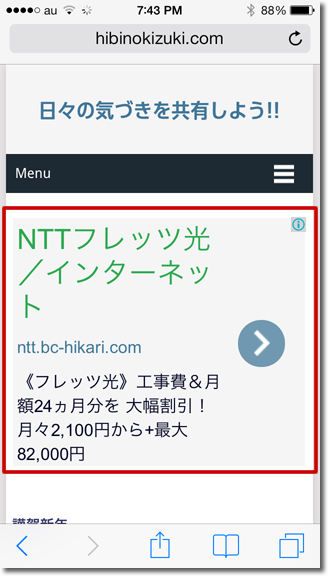
ところがiPhone等のスマートフォンからのファーストビューが、「スクロールしなければ見えない位置にコンテンツを押しやるサイト レイアウト」に当たり、Googleの「広告の配置に関するポリシー」に違反する事が判明しました。
ファーストビューで、コンテンツが広告に押しやられて見えない。

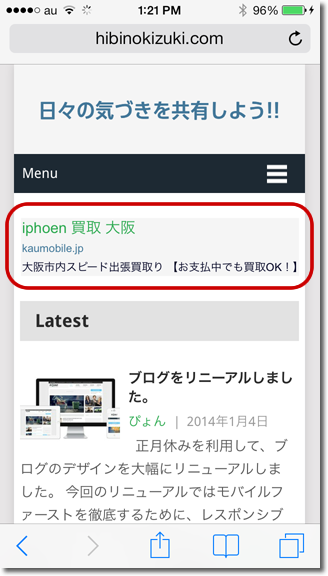
そこで、下のようにポートレートモードでも広告が横長表示になるように変更しました。
コンテンツが隠れないように、広告を横長表示に固定する事で解決。

どのように修正したかと言うと、
まず、レスポンシブ広告ユニットのコード所得の際に,モードで「アドバンス(コード変更が必要)」を選択します。
そして下でハイライトされているところ(12行目)のようにコードを変更しました。
(デフォルトでは、data-ad-format=”auto”となっています)
<style>
.responsive-advanced { width: 320px; height: 50px; }
@media(min-width: 500px) { .responsive-advanced { width: 468px; height: 60px; } }
@media(min-width: 800px) { .responsive-advanced { width: 728px; height: 90px; } }
</style>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- Responsive_Advanced -->
<ins class="adsbygoogle responsive-advanced"
style="display:inline-block"
data-ad-client="ca-pub-0683285613886080"
data-ad-slot=“4398472348"
data-ad-format="horizontal"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
原因はともかく、上記の方法で違反状態を回避する事が出来ました。
尚、修正に当たっては「しゅうまいの256倍ブログ neophilia++」さんの「グーグル社員直伝AdSense違反の直し方」を参考にさせて頂きました。


