ブログのiPhone対応を強化しました。
5月にプログのiPhone対応を開始しましたが、cremaさんの「iPhone
テンプレートfor MT」をそのまま使わせてもらいました。
あれから色々なiPhone対応サイトを見させてもらいました。
そして、自分なりにカスタマイズしてみたくなり、挑戦してみました。
今回は
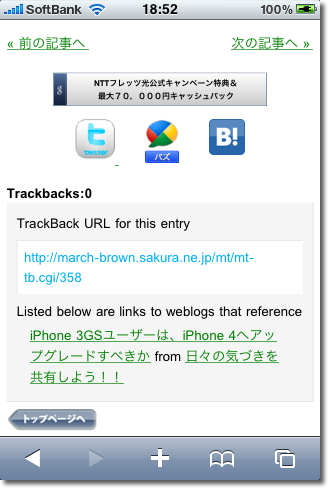
1.Twitter、GoogleBuzzへの投稿ボタンとハテナブックマーク追加ボタンの設置。
2.トラック・バックURLの表示。
3.iPhone、iPodTouchからのアクセスを、自動的にiPhone対応サイトへ飛ばす。
の3点を実施しました。

1.Twitter、
GoogleBuzzへの投稿ボタンとハテナブックマーク追加ボタン。
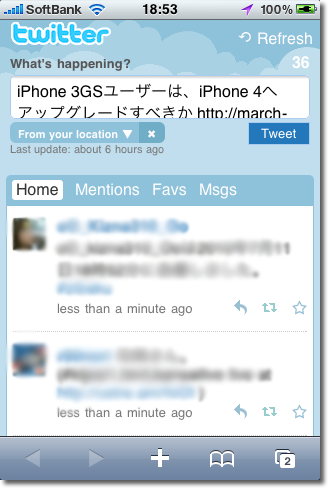
今回、最もやりたかったのが、ツイッターへの投稿ボタン設置です。
PCの場合と違ってiPhoneの場合、Safari等のブラウザからの投稿はまれで、
ほとんどがTwitBird等のクライアントソフトからの投稿です。
従って、ギズモードのiPhone対応サイトのように、使用しているクライアントソフトを選ぶ画面が出てくるのが理想的です。
ネット上をいろいろ調べましたが、この方法の設置方法を解説したものがなく、今回はあきらめました。
結局Publickeyさんの「ブログにTwitterボタンを付ける方法」を参考にして、
mobile.twitter.comに飛ぶようにしました。

URLが途中までしか表示されていませんが、投稿すれば全て表示されます。
なぜか時々、mobile.twitter.comのログ・イン画面に飛んでしまいます。
この場合は、残念ながらタイトルとURLは表示されません。
今後の課題です。
GoogleBuzzのボタンを押すと、下のように投稿画面が開きます。


2.トラック・バックURLの表示。
これに関しては、PCサイト用のトラックバックに関するテンプレートモジュールとCSSの該当する部分を、iPhone対応の個別ページテンプレートとそのCSSに挿入するだけで表示出来ました。
3.iPhone、iPodTouchからのアクセスを、
自動的にiPhone対応サイトへ飛ばす。
これに関しては、つねづね思ふことさんの「MovableTypeで構築されたブログをiPhone対応にするにはどうしたら良い?」を参考にさせてもらいました。トップページに関しては、インデックステンプレートのメイン(index.php)の先頭に、下のようなコードを挿入する事により、簡単に実現しました。
<?php
$MoveURL=”https://hibinokizuki.com/i/”; // ここに異動先のサイトを指定
$UA = $_SERVER["HTTP_USER_AGENT"];
if(substr_count($UA, “iPhone”) || substr_count($UA, “iPod”)) {
header(“location: “.$MoveURL);
}
?>
難儀したのは、個別ページでした。
というのもトップページ違って、当然の事ながら個別にURLが違うからです。色々と試したあげく、下のようにMTのテンプレートタグを使う事により、個別ページもiPhoneからのアクセスは、iPhone対応の個別ページに飛ぶようになりました。
<?php$MoveURL=”<$MTBlogArchiveURL$>i
/<$MTCategoryBasename$>/<$MTEntryBasename$>.php; // ここに異動先のサイトを指定
$UA = $_SERVER["HTTP_USER_AGENT"];
if(substr_count($UA, “iPhone”) || substr_count($UA, “iPod”)) {
header(“location: “.$MoveURL);
}
?>
ちなみに「自動的に」飛ぶというのは、「強制的に」飛ぶという事であり、この処置によりiPhoneからはPC用のページ閲覧が不可能になってしまいました。
iPhone対応サイトの中には、PC用ページへのボタンが付いているものもあります。
この点も今後の課題です。
最後になりましたが、cremaさんの「iPhone
テンプレートfor MT」を利用したこれらの方法で、話題のiPhone4でも問題なく表示される事を確認しました。


