グリッドデザインテーマの一覧性をアップしました
滋賀県の高島市や安曇川流域を紹介しています写真サイト「10feetphotogallery」をリニューアルしました。
今回のリニューアルでは、今までの経験を踏まえ
- テーマアップデート時の手間の軽減の為、テンプレートの編集は極力行わない。
- 使用するテーマは、セキュリティ上より安心なWordPress公式のディレクトリに登録されているテーマから選ぶ。
- カスタマイズは、テーマに付属している設定と「追加CSS」に記述によるCSSの上書きで行う。
という方針で進めました。
尚、子テーマの作成も検討しましたが、オリジナルのCSSが複数の場合、読み込み順の制御が非常に複雑になるので、断念しました。
さて、本題のグリッドデザインテーマですが、
今回採用したAnninaというテーマも、前回のPR News同様グリッドデザインのテーマです。
グリッドデザインのテーマは、トップページの一覧性が優れております。
よって、写真中心のサイトにはとても有効であると感じています。
しかしほとんどのテーマでは、スマホでのトップページがなぜか1列のカラムになるように設定されており、お世辞にも一覧性に優れているとは言えません。
今回採用したAnninaも例外ではありません。
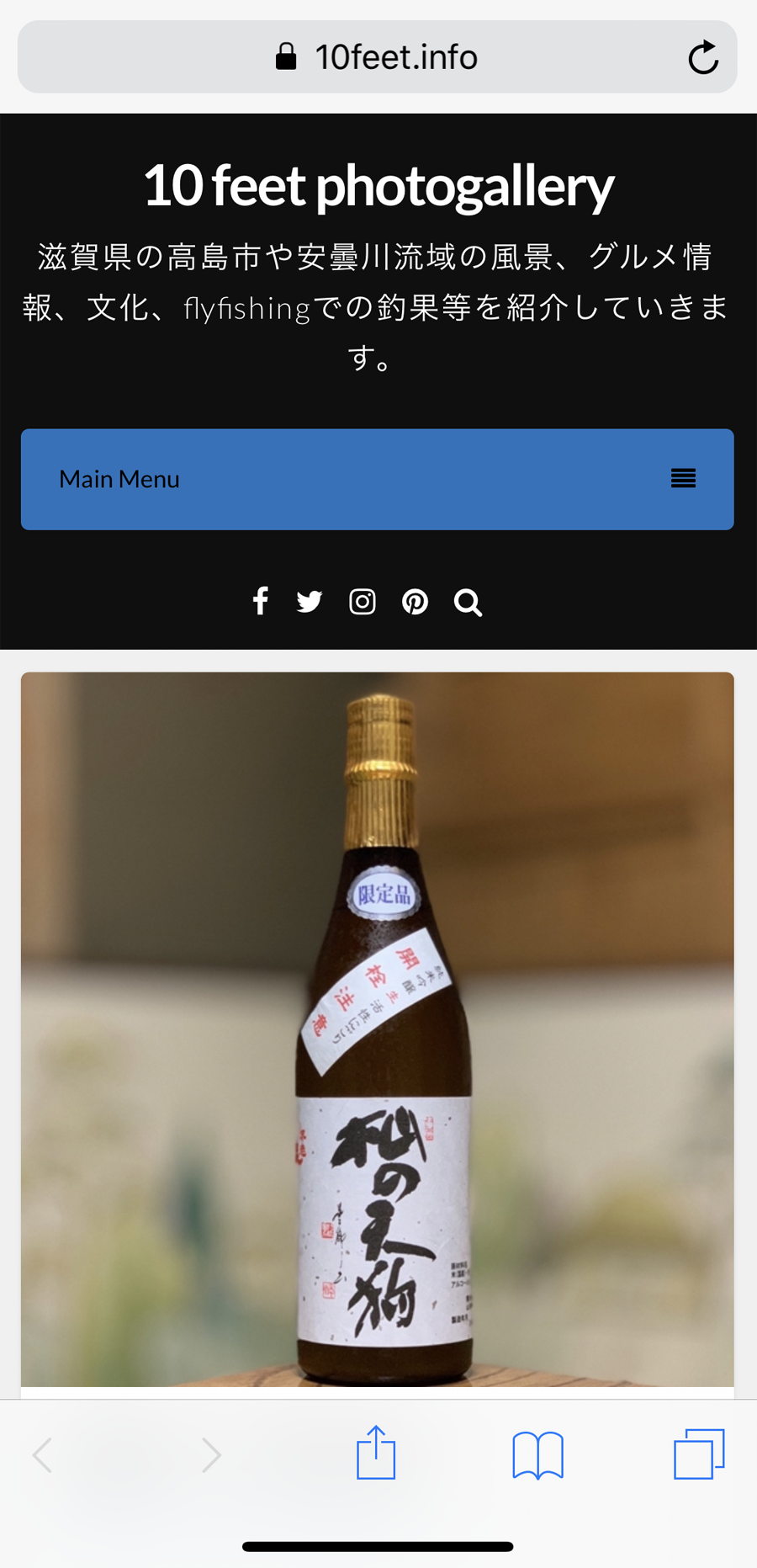
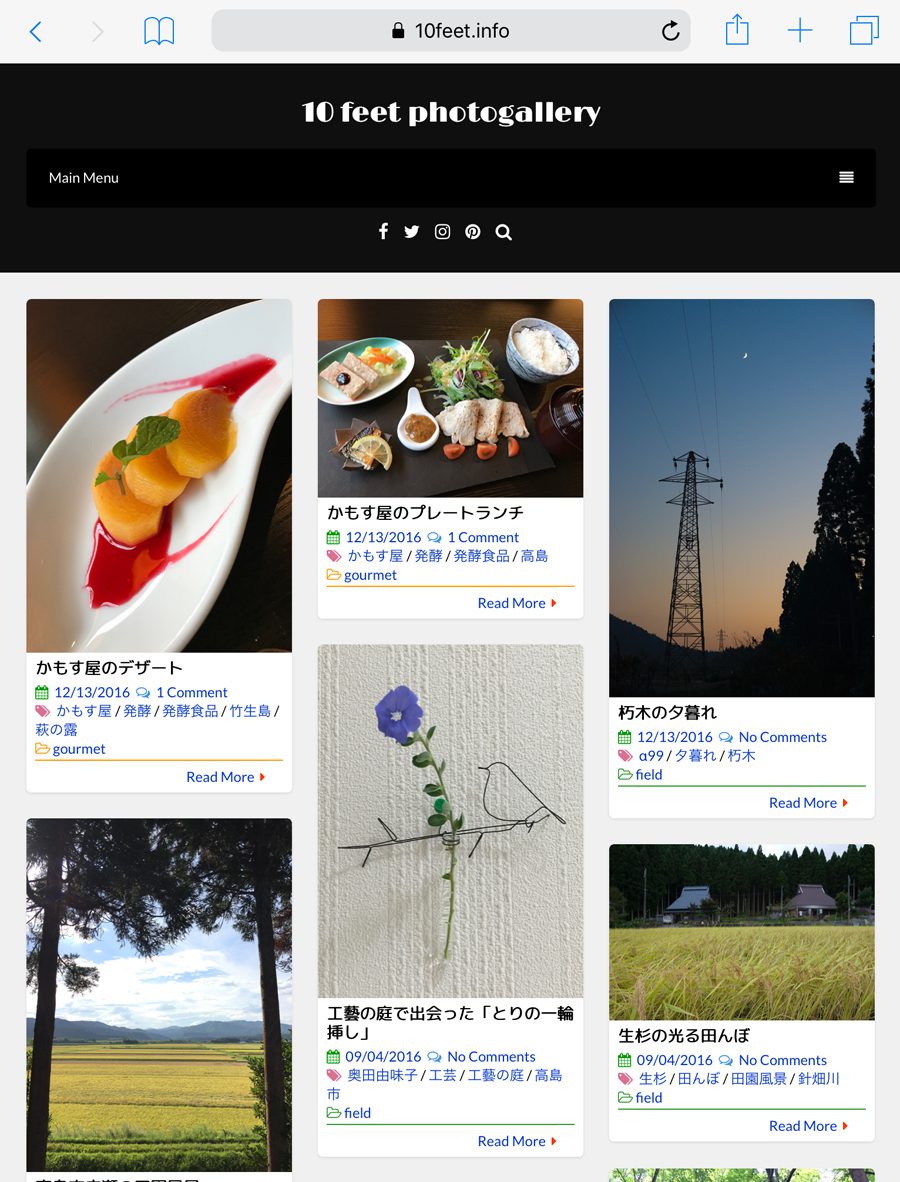
デフォルトでのiPhoneからのトップページ(Portrait mode)
下にスクロールして行くと
このテーマでは本文冒頭も表示されます。
従って個別ページとあまり変らない表示となっています。
メタ情報の表示が、投稿日とコメントだけなのも気なにります。
トップページでの各投稿のカテゴリーやタグから、表示内容的を絞り込む事が出来ないからです。
よってMedia Queriesをカスタマイズし、スマホやタブレットでも一覧性をアップしました。
更に、表示項目も取捨選択しました。
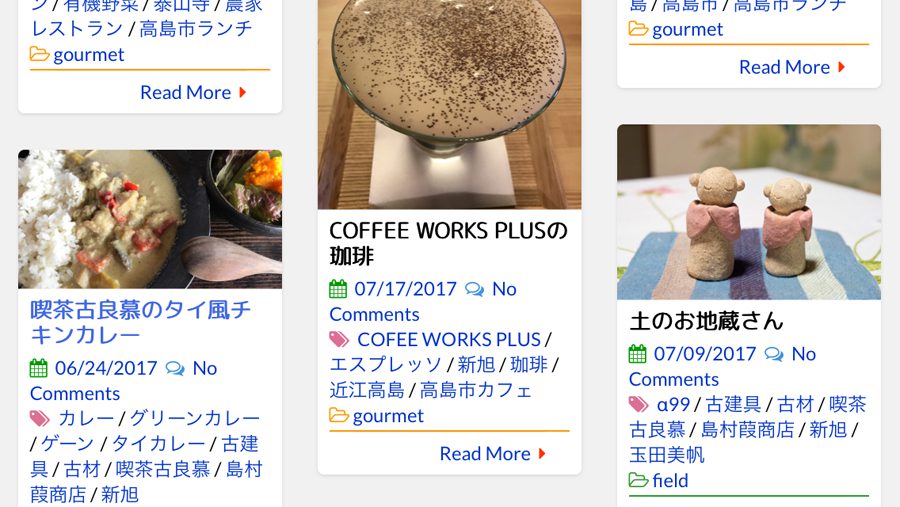
iPhoneからのトップページ(Portrait mode)
iPhoneからのトップページ(Landscape mode)
(デフォルトでは2列)
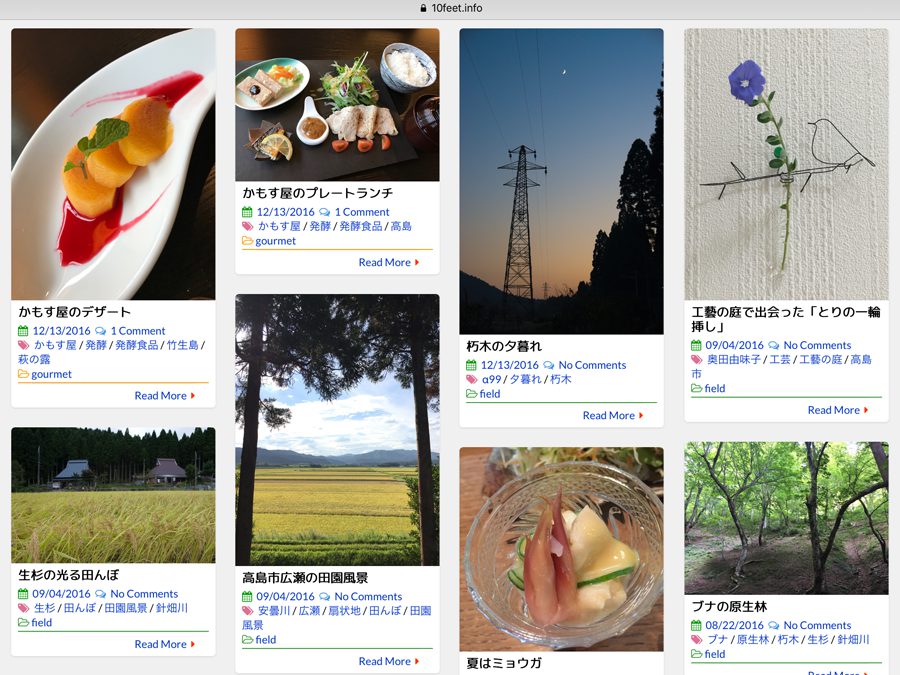
iPad miniからのトップページ(Portrait mode)
(デフォルトでは2列)
iPad miniからのトップページ(Landscape mode)
(デフォルトでは3列)
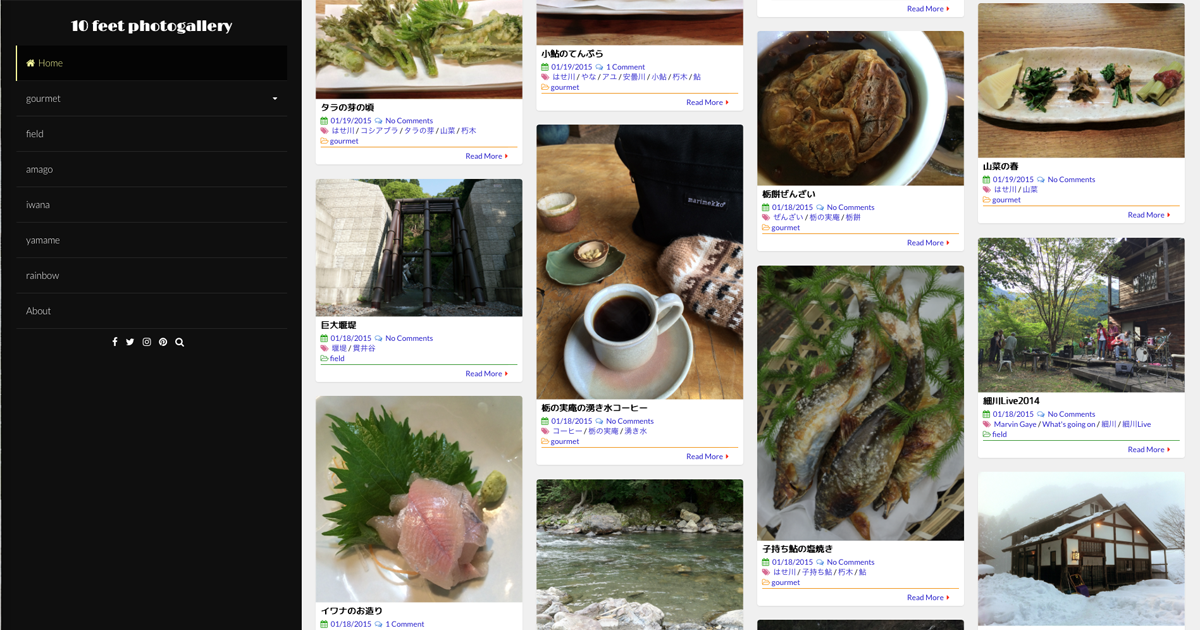
尚、PCで更に表示幅を広げて行くと、冒頭の様にメニューが左に表示される様になります。
表示項目の取捨選択は
- description表示の削除
- 本文冒頭表示の削除
- 付加されたタグの表示追加
- カテゴリー表示追加
を行いました。
4.カテゴリー表示に関しては、アイコン( )とその下の線をカテゴリー毎に色分けで表示する様にした。
尚、フォントに関しては、日本語が充実してきたGoogleのWeb Fontsを使ってみました。
- ブログタイトル「Limelight」
- エントリータイトル「M+PLUS+Rounded+1c」
- 本文「Noto+Sans+JP」
実を言うと、リニューアルした当初の目的はセキュリティーの向上でした。
前のテーマ では、カスタマイズをしまくったのが原因で、テーマ のアップデートがどうあがいても出来なかったと言うのが、正直な動機であります。
しかしこのテーマと出逢い、結果的にはとても満足なリニューアルとなりました。