ブログのfacebookシェア時の表示を最適化する。その2
二つ前のエントリーでfacebookシェア時の表示を、OGP設定により最適化した旨の投稿をしました。
実際この処置により、的外れな画像でシェアされる事はほとんど無くなりました。
しかし、まだ完全ではありませんでした。

であり、全くの的外れです。
このような現象は、他のエントリーでも確認する事が出来ました。
そこで更にネット上を色々調べてみると、アイキャッチの画像サイズと縦横比に問題がある事が分かってきました。
①画像サイズを最適化する
プログラマのための技術情報共有サービス「Qiita」によると、
OGPの画像サイズについて・・・
・1200×630 px以上推奨(縦横比をなるべく1.91:1に近づける)
・最低でも 600×315
・最小サイズは 200×200
とある。
例えば
上のエントリーのアイキャッチ画像は

であり、明らかに小さすぎます。
そこでアイキャチ画像を、

横幅600×の315pxのものと差し替えみました。
②OGP情報を更新する。
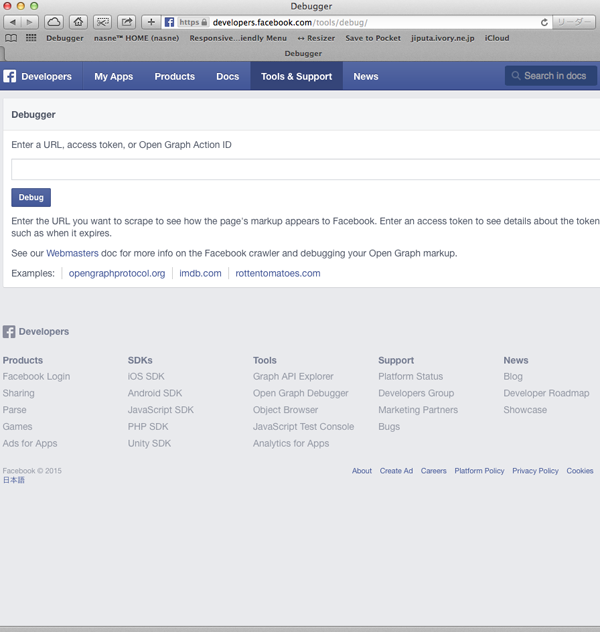
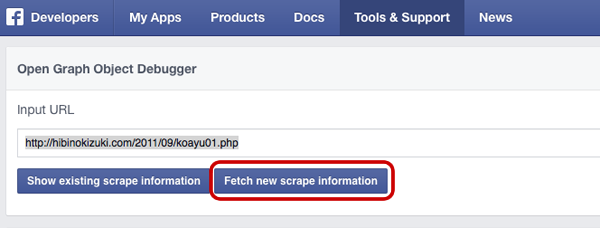
次に、facebookが提供するOpen Graph Object Debuggerというツールを使ってOGP情報を更新します。
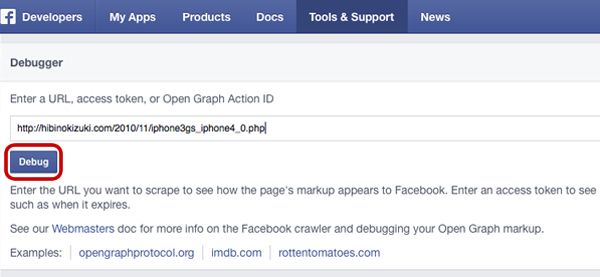
まず、URLを入力(コピペ)し、「Debug」する。

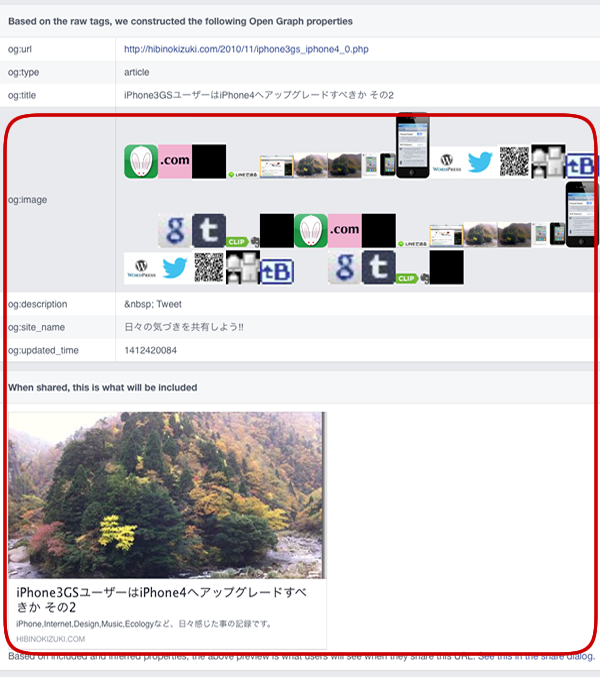
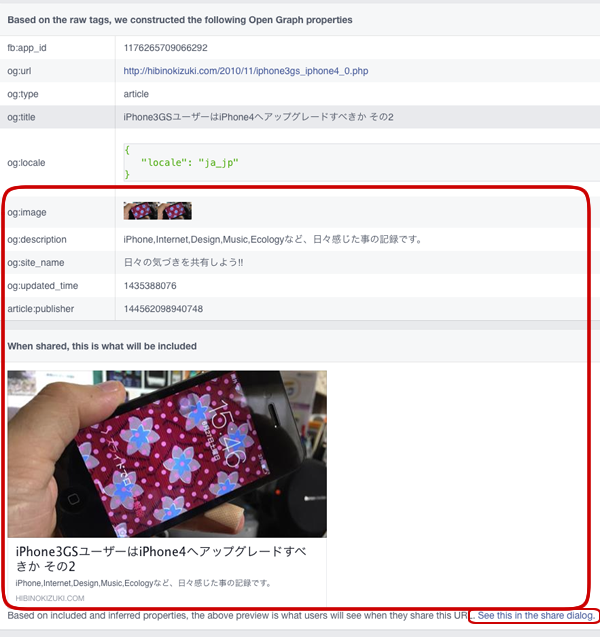
ページ下にスクロールすると、依然og:imageやog:descriptonが最適化されていません。

これは修正前のOGP情報がキャシュとして残っている為で、右の「Fetch new scrape information」ボタンでキャシュをクリアしてやります。
(左の「Show existing scrape information」は現在のキャッシュ状態を表示)


これでog:imageやog:descriptonの情報が正しく更新されました。
(og:imageに同じ画像が二つ表示されていますが意味不明です)
ちなみに、この画面から下のSee this in the share dialog をクリックすれば投稿窓が開き、そこからfacebookシェアする事が可能です。
以上の処置により、ようやく的外れな画像でシェアされることは無くなりました。
やってみれば結構な手間です。今後もOGP画像に問題がある投稿が分かり次第、地道に修正していく必要がありそうです。
これからブログを始める方は、最初からOGPを意識した構成を心がけるのが賢明であります。
その一方写真サイト10feetphtogalleryの方は、この様な面倒な処置をしなくても、今のところ適切にシェアされています。

おそらく、一つの投稿に画像一つという構成が効いているのだと推察してます。
尚、facebookのOGP画像の仕様は過去幾度も変更されており、今後も注意が必要です。