WPtouchのMobile Themeスイッチ不具合を修正しました。
当サイトはiPhoneやAndoroid端末等の、今話題のスマートフォンに対応しています。
TechCrunchで採用されている、WPtouchというWordPress用プラグインを使用してのスマートフォン対応てす。
ページ下部のMobile ThemeスイッチをスライドしてOFFにすると、PC用表示になります。iPhone4や新型iPod TouchのRetinaディスプレイは、通常のPCサイトも見易くなりました。従ってPCページへスイッチ出来るのは、非常に有効です。

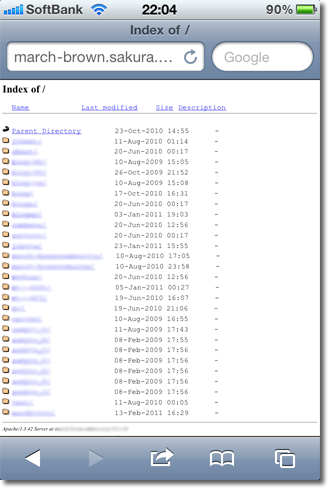
ところが、最近https://hibinokizuki.com/からMobile ThemeスイッチをスライドしてOFFにすると、下に示すような奇妙な表示が出る不具合が発生していました。

よく見ると、それは私が運用しているサーバのホームディレクトリの内容でした。
また、PCからブラウザでこのホームディレクトリにアクセスしても、なぜか同じ表示が出るようになってしまっている。
別に見られるとまずい内容は無いが、なんとも恥ずかしい状態である。
ホームディレクトリにブラウザで読み込めるようなファイルは無く、まったく謎であった。
そこでホームディレクトリへのアクセスを、とりあえず当ブログのトップページに飛ばす事を試みた。
最初は.htaccessファイルを色々いじってみたが、失敗。
最終的にはホームディレクトリに
<?php $MoveURL="https://hibinokizuki.com/"; // ここに異動先のサイトを指定 header("location: ".$MoveURL); ?>
と記入したindex.phpファイルをアップロードして、目的を果たす事が出来た。
正直言ってこのスクリプトが何なのかは、全く理解していない。
以前、 MovableTypeでiPhoneからのアクセスをiPhoneサイトに強制的に飛ばすのに使用したスクリプトを、少しいじったのである。
いじった所を具体的にいうと、ユーザーエージェント(UA)を判定する(と思われる)部分を削除したのだ。
プロから見ると、なんとも野蛮なやり方かもしれないが、今の所不具合は無い。
もしもっと良い方法をご存じの方がいらっしやれば、コメントやトラックバックでお知らせ下さい。

