Webページのfacebookシェアで、写真をより大きく表示する方法
Webページのfacebookシェア時の表示を最適化するには、OGP設定を適切に行う事と、表示させたい画像の縦横比を1:1.91にする事によりコントロールして来ました。
しかし7月に入った頃より、この方法が通用しない現象が発生しています。
(おそらく6/28実施のAPI変更の影響)
対策として、インスタグラムを経由してfacebookシェアする方法を試していますが、思った以上にメリットが多いので、ここにその手順を紹介します。
1.facebookシェア時に表示させたい画像を用意します。
ここで用意する画像は、出来るだけインスタグラムで映えるものを選びます。
ちなみにインスタグラムの画像推奨サイズは1,080×1,080pxです。
2.投稿する文章を用意します。
ヤマモモのかき氷
http://kissa.collabo-cozai.main.jp/?eid=213
#ヤマモモ #かき氷 #夏はこれ
文末に誘導したいページのURLを記述し、必要に応じてハッシュタグを記述する。
3.1.と2.でインスタグラムに投稿する。
※以下iPhoneのアプリで解説
実店舗への集客が目的の場合は位置情報を加える。
(検索すれば、何処にいても任意の位置情報を入力可能)
URLがリンクになっていませんが、ここでは気にしない。
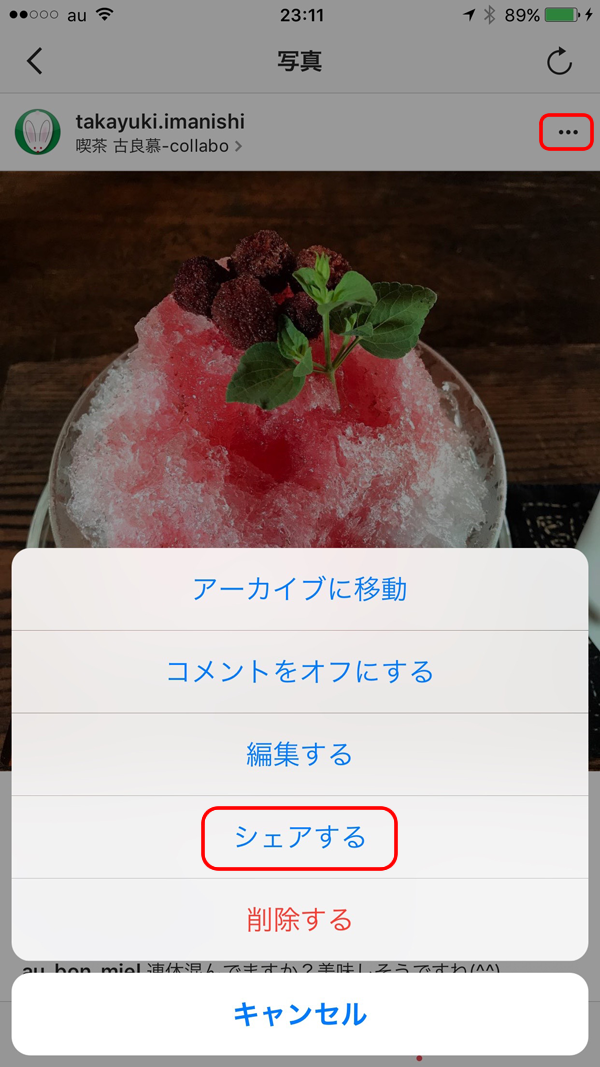
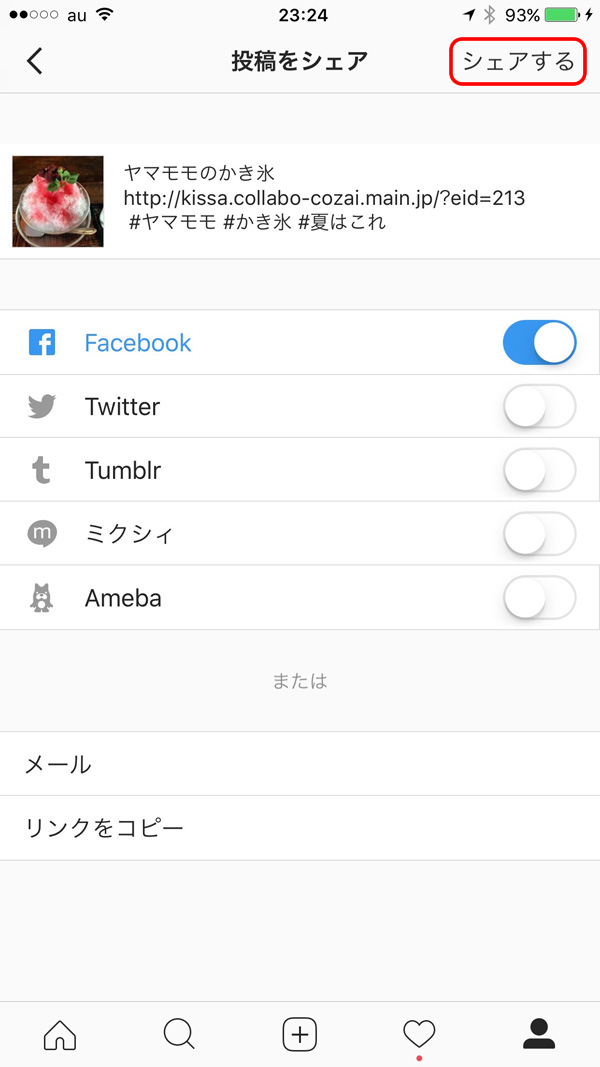
4.インスタグラムでの投稿に問題が無ければ、これをfacebookにシェアする。
5.facebookから、投稿を確認する。
Webぺージから直接シェアするより、かなり大きな画像でシェアされます。
ここで必要に応じて公開範囲などに修正を加えます。
URLがリンクになっている事に注目。位置情報やハッシュタグも継承されている。
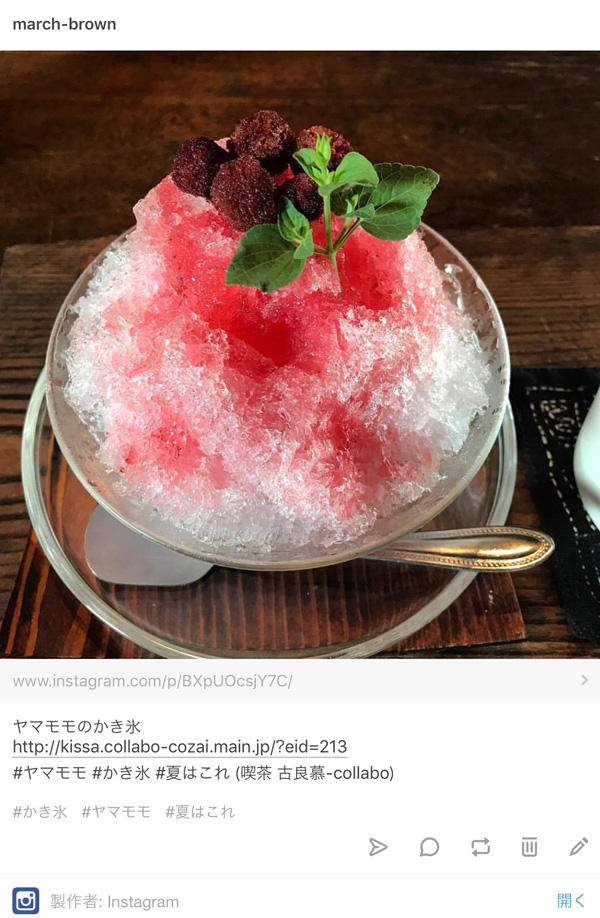
6.tumblrへのシェアも同様に可能。
写真の下には、インスタグラムへのリンク、タイトル下には誘導下したいWebぺージへのリンクが表示されます。
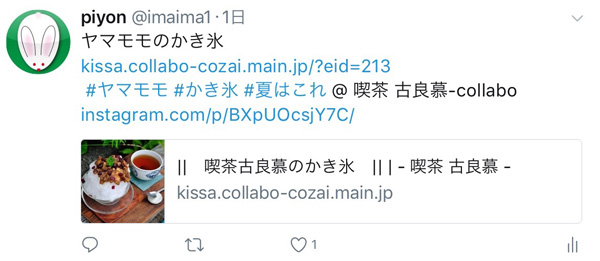
7.Twitterへのシェア
ツイッターでも、誘導したいページのURLとインスタグラムのURLがリンクとして表示されます。
画像は、誘導したいページにツイッターカードで設定されている画像が表示されます。
この例ではSummaryカードが設定されています。
尚、iPhoneのインスタグラムアプリからは、facebook、tumblr、Twitterへの共有が同時に出来ます。
以上、インスタグラム経由のfacebookシェアを紹介しましたが、より大きな画像とリンクとでシェアされるだけてなく、位置情報が継承されたりとか、予想以上にメリットがありました。
デメリットとしては、
- 直接facebookシェアする場合は、表示される画像+descriptionのエリアがリンク設定されますが、インスタ経由の場合はURLの表示のみがリンクとなる。
- インスタ用の画像を用意する必要がある。
- 直接シェアするよりも手間かかる。
等が考えられますが、3.についてはインスタグラムからfacebook、tumblr、Twitterへの共有が同時に出来る事を加味すると、むしろ効率的と言えると思います。