WPtouchに「LINEで送る」ボタンを実装する方法

スマートフォンWebサイト、またはアプリから簡単にLINEで情報をシェアすることができる、「LINEで送る」ボタンの設置方法がリリースされました。
当サイトはWordPressのプラグインWPtouchによりスマートフォン対応しています。
通常、WordPressにソーシャルメディアボタンを設置する場合は、テーマの中のsingle.phpの中にコードを記述します。
しかし、WPtouchはプラグインの中にテーマを持ってますので、wp-content/plugins/wptouch/themes/defaultにあるsingle.phpにコードを記述します。
記述する場所は、<?php the_content(); ?>の直後です。
コードやボタンの画像等は、こちらを参照下さい。(コードは「WordPressのテンプレートに記述する場合」の方です)ガイドラインも要チェックです。
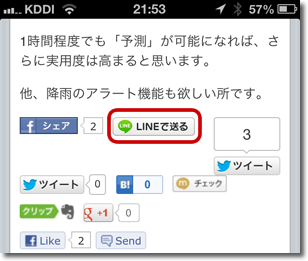
これでユーザーが「LINEで送る」ボタンをタップすれば、LINEアプリが起動し、エントリーのタイトルとそのURLをシェア出来るようになります。
(LINEがインストールされていない場合は、LINE(http://line.naver.jp/)Webページが表示されます。)
WordPressでスマートフォンの表示用にWPtouchプラグインを導入されている方は、ぜひお試しください。
なお、この「LINEで送る」ボタンはLINEアプリの起動が前提となっています。
従って、PCでの閲覧を前提としたサイトではあまり意味がありません。
このあたりの割り切りは、他のソーシャルメディアボタンと大きく違うところです。


