Webフォントを使ってみた。
追記:2014.03.28
当ブログ「日々の気づきを共有しよう!!」に関しては年初に大幅なリニューアルを図っており、現在は
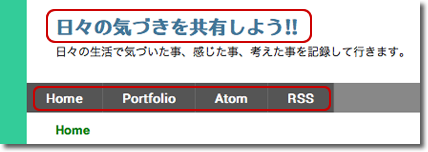
ブログタイトルにUD新ゴ コンデンス90 M(モリサワ)、
サイドバータイトルに ‘Roboto’, sans-serif(GoogleFonts)を指定しています。

話題のWebフォントを使ってみました。
Webフォントはデザイン面だけでなく、SEOの向上や自動翻訳、音声読み上げ機能との連携が期待されています。
まず最初にgoogleが提供するGoogle Fontsで、ナビケーションメニューのフォントに”Roboto’, sans-serif“を指定しました。
先日スマートフォン対応した10 feet photogalleryも、タイトルをGoogle Fontsの”‘Limelight’, cursive“に変更しました。

Google Fontsは無料ですが、今現在欧文フォントしかありません。
老舗和文フォントメーカーのモリサワが提供するTypeSquareが、2013年12月31日(火)まで無料のキャンペーンをやっており、試しに入会してみました。そして当ブログのタイトルに”UDタイポス512“を指定。
導入方法はいずれも、htmlファイルのheader内とCSSに供給されるコードを挿入するだけで、極めて簡単です。
調子に乗って当ブログのエントリータイトルや本文を指定してみたところ、やっかいな事になりました。
ページの読み込みが、非常に遅くなってしまうのです。
和文フォントは欧文フォントとは違い、文字数が非常に多い事が原因と思われます。
やむを得ず、和文フォントはブログタイトルだけにしました。
PDFにフォントを埋め込む際の、「サブセット埋め込み」のような仕組みが必要であると感じました。
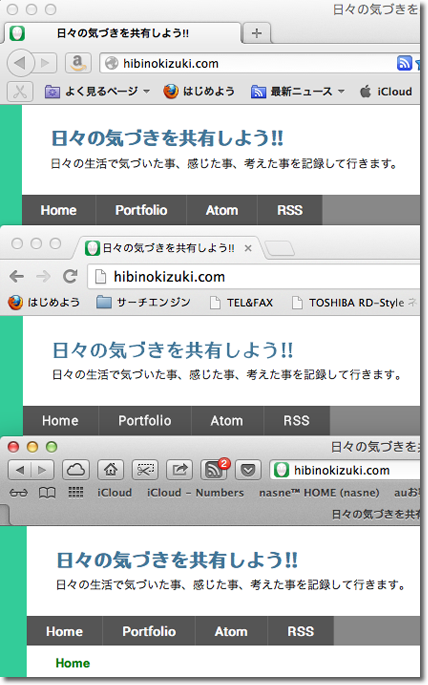
また、ブラウザによって見え方が違うのにも驚きました。

上からMacintosh版のFireFox、Chrome、Safariの表示ですが、和文も欧文も微妙に違います。
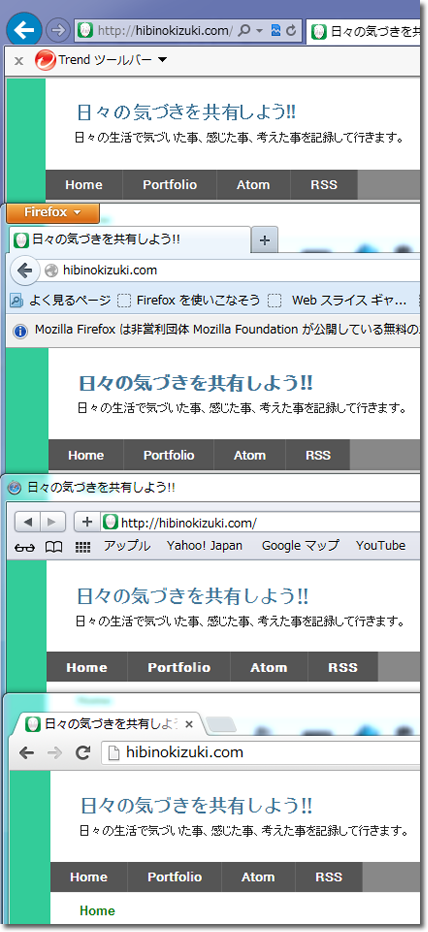
Windowsはもっと大変な事になっています。

上からInternet Explore(10.0.8)、FireFox、Safari、Chromeです。
Exploreに至っては、ブログタイトル部(和文)にWebフォントが反映されていないようです。
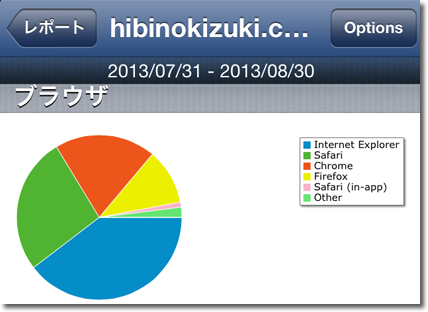
▼Google Analyticsによる、当ブログのブラウザ別アクセス解析結果。

Explore、我が道を行く。

